술담화 쇼핑몰(https://sooldamhwa.com/)에서 8월 말 선물하기 기능을 추가하면서 결제 페이지의 대대적인 디자인 변경이 있었다. 결제 페이지 쪽 개발을 하면서 기존 결제 기능에 개선하고 싶은 부분을 발견했다.

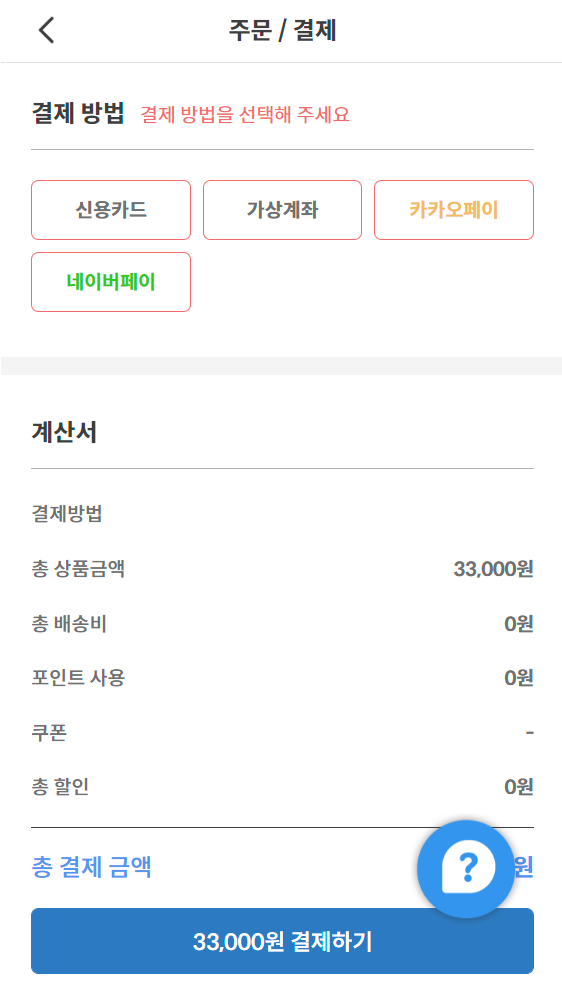
술담화에는 장바구니에 상품을 담아서 결제하거나, 제품을 바로 구매하는 경우 결제 페이지로 이동한다. 결제 페이지에서 배송지 확인 및 수정, 주문하는 상품 확인, 결제 방법 선택, 쿠폰 선택, 포인트 입력, 정보제공 동의를 한 뒤에 결제 버튼을 누르면 결제가 진행된다.

기존에는 결제 버튼은 항상 비활성화되어 있고, 결제에 필수인 항목인 결제 방법과 개인정보 제공 동의를 하면 결제 버튼이 활성화되어 결제를 할 수 있는 방식이었다. 이 방식은 유저가 어떤 항목이 필수로 입력해야 하는지 알기가 힘들었다. 물론 결제를 하기 위해서 결제 방법도 선택하고, 개인 정보 제공 동의하는 체크박스를 클릭하면서 결국엔 결제까지 넘어갔겠지만 결제에 드는 소요 시간이 늘어나고, 불편함에 결제하지 않고 뒤로 가기 버튼을 눌렀을 수도 있다.

이 문제를 해결하기 위해 결제하기 버튼을 항상 활성화시키고, 결제하기 버튼을 눌렀을 때 필수 입력이 항목이 무엇인지 에러 메세지로 알려주고, 해당 항목으로 스크롤하는 기능을 개발하는 게 어떻겠냐고 기획팀과 디자인팀에게 제안했다. 주문 페이지의 디자인 변경이 주요 개발 목적이었지만, 나의 제안으로 유저에게 좀 더 친절한 결제 경험을 제공할 수 있게 되었다. 또한 기획팀, 디자인팀의 아이디어로 결제하기 버튼이 모바일 일 경우 화면 아래에 따라다니게 하여 좀 더 결제를 유도할 수 있었다.
사실 프론트엔드에서 획기적인 개발 내용은 아니었다. Form의 validation check를 하는 기본적인 기능이다. 하지만 이 기능을 통해 유저들에게 얼마나 큰 도움을 제공했는지 성과를 확인해보면 효과적인 개발이었다는 것을 알 수 있었다.
GA(Google Analytics)에서 위의 기능 배포 이전 1주일과 배포 이후 1주일을 비교한 것을 확인해봤다. 페이지 체류 시간은 이전 대비 16% 감소했고, 이탈률은 이전 대비 10.25%가 감소했다. 결제만 하는 페이지이니 체류 시간은 낮을수록 좋고, 결제를 하지 않고 빠져나가는 사람이 적을수록 좋으니 이탈률도 낮을수록 좋다. 생각보다 많은 비율로 체류 시간과 이탈률이 감소했다.
내가 개발한 것이 실제로 서비스에 어떤 도움을 주었는지 지표로 확인을 하게 되니 제법 뿌듯했다. 이로 인해 매출이 얼마나 늘었는지는 확인하기는 어렵지만 이탈률 감소로 인해 어느 정도 매출 증진에 기여를 했지 않았을까 한다.
사실 처음부터 결제 페이지의 체류 시간을 줄이자, 이탈률을 감소시키자는 목적이 있진 않았다. 술담화 개발팀에서는 2주마다 스프린트 개발 내용을 회고하는 문화가 있다. 회고 때 이번 결제 페이지 개발 건에 대해 돌아보며 체류 시간과 이탈률은 어떻게 되었을까 궁금해서 찾아보니 좋은 결과가 있었다. 다음에는 이탈률 감소와 같은 실제적인 효과를 목표로 개발을 해봐도 좋을 것 같다는 생각이 들었다.
'dev' 카테고리의 다른 글
| 스타트업 이직을 고민하는 당신에게 (전통주 스타트업 술담화 프론트엔드 개발 2년 근무 후기) (0) | 2022.12.22 |
|---|---|
| 작은 PR 규칙으로 코드 리뷰 효율 높이기 (2) | 2022.12.01 |
| [코드숨 리액트 강의] 5주차 회고 - 비동기 코드에서 Thunk를 쓰는 이유 (0) | 2022.06.06 |
| "나는 LINE 개발자입니다"를 읽고 (0) | 2021.09.12 |
| React에서 setInterval 제대로 쓰는 방법 (0) | 2021.07.29 |



댓글