이번에 리뷰 개편을 개발하면서 백엔드 개발자 분이 기획서에서 중요한 부분을 놓친 사건이 있었다. 백엔드 개발자 분의 100% 과오였지만(?) 기획, 개발 프로세스를 손 본 지 꽤 오랜 시간이 되어 이번 기회에 애자일 프로세스를 도입하려고 준비 중이다.

다 같이 "사용자 스토리 맵 만들기"라는 책을 읽자고 하여 읽어보았다. 이 책의 내용을 소개해보겠다.
(가장 아래에 5줄 요약도 해드렸으니 부담없이 읽으세요)
워터폴 프로세스란?
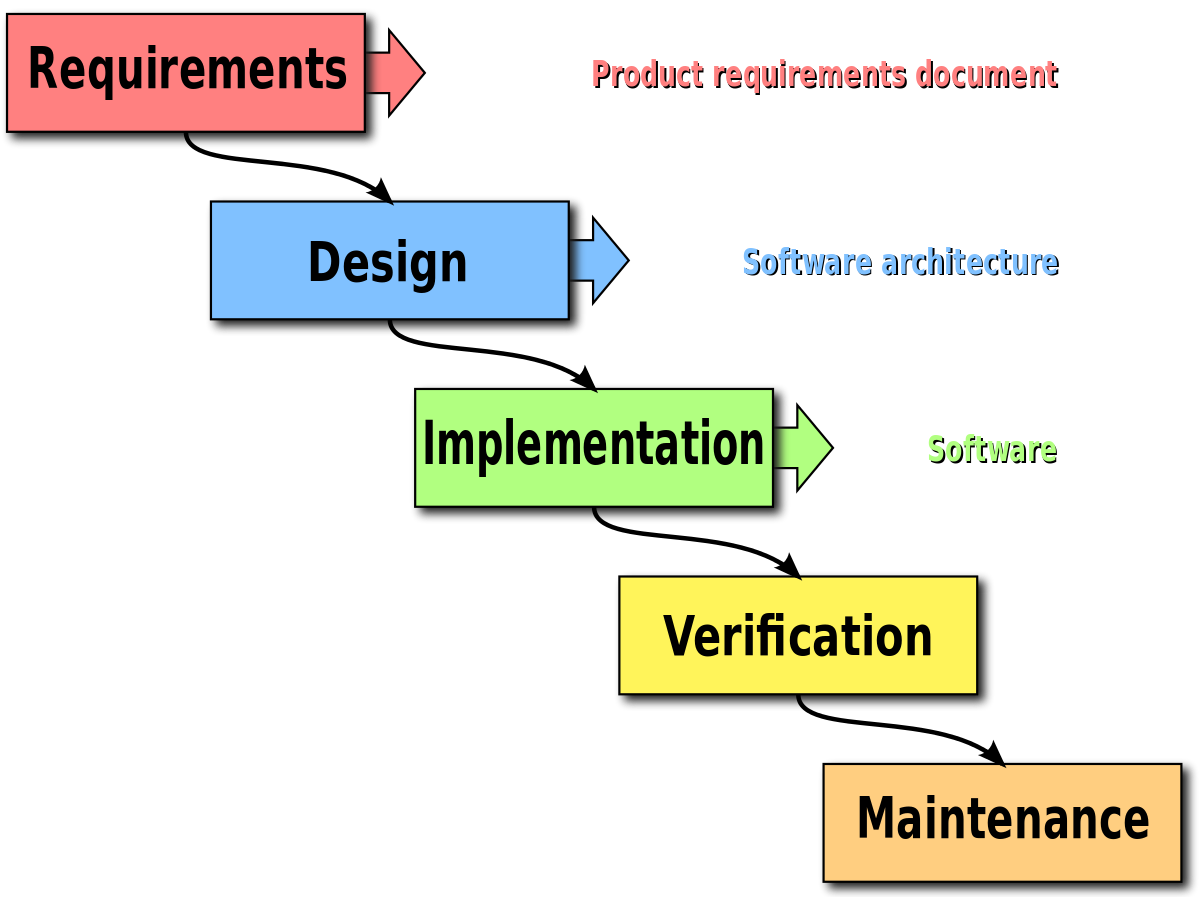
애자일 프로세스를 이야기 하기 전에 기존의 전통적인 개발 방식인 워터폴(waterfall) 방식을 간단히 설명하겠다.

예를 들어, 어떤 SI 기업에서 A 업체에게 납품할 프로젝트를 개발한다고 생각해 보자.
- 프로젝트를 개발하기 위한 요구 사항들을 문서로 정리한다.
- 기획 문서를 토대로 디자인 문서를 만들고
- 이를 통해 개발한다.
- 마지막엔 QA를 거치고 배포한다.
한 단계를 완료해야 다음 단계로 넘어가기 때문에 폭포수라는 이름이 붙여졌다.
워터폴 방식의 단점으로는
- 프로토타입을 볼 수 없기 때문에 개발이 끝난 QA 과정에서 기획, 디자인 변경이 생길 수 있다는 점
- 배포 이후 고객이 수정을 요청하면 투입된 노력이 물거품이 되는 것
- 요구 사항을 개발하는데 많은 시간이 걸리는 것
등이 있다.
애자일 프로세스란?

애자일이란 영어 단어 agile에서 가져온 단어로 (당연히 한글 아니잖아) 날렵한, 민첩한 이란 뜻을 가지고 있다.
워터폴 프로세스에서는 거대한 프로젝트 하나를 위해 일을 했다면, 애자일에서는 프로젝트를 여러 부분으로 쪼개서 가장 성과가 좋을 것이라 예상되는 기능부터 개발한다.
"기획-디자인-개발-QA-배포" 의 순서는 동일하되 cycle의 기간을 줄여서 작은 기능을 더 빠르게 배포한다.
"사용자 스토리 맵 만들기" 책에서 얘기하는 애자일과 스토리 맵은 무엇인가
이 책은 애자일과 스토리 맵을 함께 얘기하고 있다.
둘은 다른 개념이다.
쉽게 얘기하자면
- 애자일은 빠르게 작은 단위로 개발하자는 것이고
- 스토리 맵은 필요한 기능을 시각적으로 표시하는 것이다.
- 궁극적으로 스토리 맵을 기획&개발&디자인 관련 사람들이 모여 함께 이야기 나누며 "공유된 이해"를 가지는 자리를 만든다.
우리가 할 일은 더 많은 기능을 만드는 것이 아니라,
구체적이고 최대한의 성과를 만드는 것이다.

기획, 개발 디자인 (줄여서 기디개라고 얘기하겠다) 에서 하는 일은 "문제를 해결" 하는 것이 아니다.
성과를 내서 회사에 이득을 만드는 것이다.

항상 높은 성과인 기능이 최고 우선순위가 되어야 한다.
제품 릴리즈는 작은 단위로 한다
애자일의 핵심은 신속함이다.
어느 회사든 개발 품은 항상 부족하다.
신제품 전체를 만드는 일이 아니라면
최소 기능 제품(minimum viable product)으로 원하는 성과를 달성하는 것이 효과적이다.

프로토타입을 개발하고 사용자와 테스트하자
개발이 완료된 이후에는 기획을 수정하기가 어렵다.
기획이 크게 수정되면 디자인부터 시작해서 개발 설계까지 모두 바뀌어야 하므로
이전에 했던 일들이 헛수고로 돌아갈 수 있다.
핵심 기능만 개발한 프로토타입을 사내 직원들이나 사용자에게 테스트 요청한 뒤에 기획을 수정한다면
이 문제를 해결할 수 있다.
개발 서버를 사용자에게 테스트 요청하는 방법도 괜찮을 것 같다.

애자일 프로세스는 미완성된 기능을 배포하는 것이 아니다
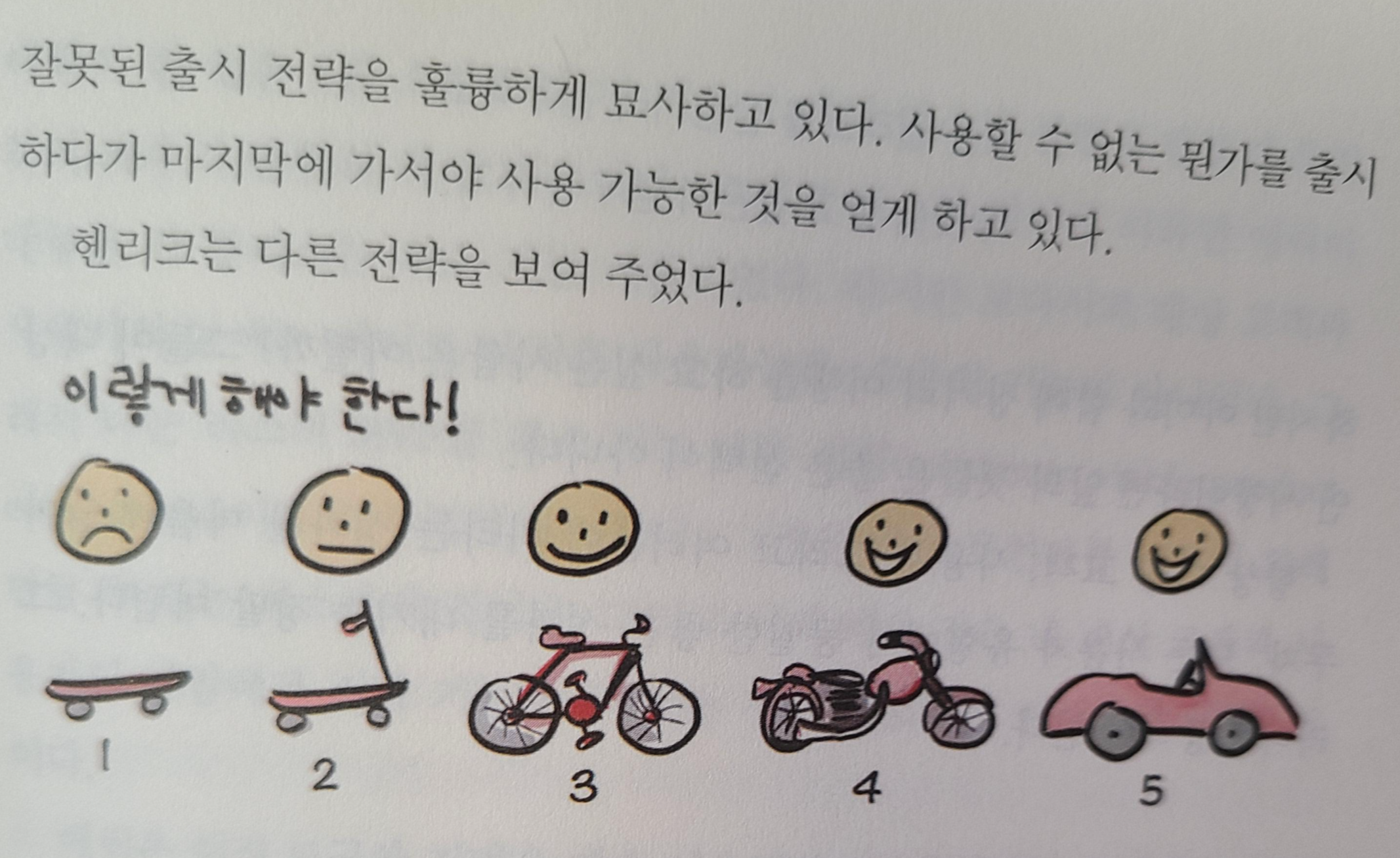
아래의 그림을 먼저 살펴보자.


당연한 얘기이겠지만 "이동 수단" 이라는 목적을 달성하면서 작게 배포해야 한다.
(그림이 재밌다 ㅎㅎ)
유효한 학습 순환 고리 만들기

높은 성과를 낼 기능을 선택해서 빠르게 개발하는 것이 애자일 프로세스이기 때문에
배포되었을 때 성과를 측정하는 것이 중요하다.
성과를 측정했을 때 좋지 않다면 과감히 이후에 하려고 했던 연계된 기능들은 포기하는 것도 방법이다.
스토리 맵은 무엇인가, 어떻게 만드나

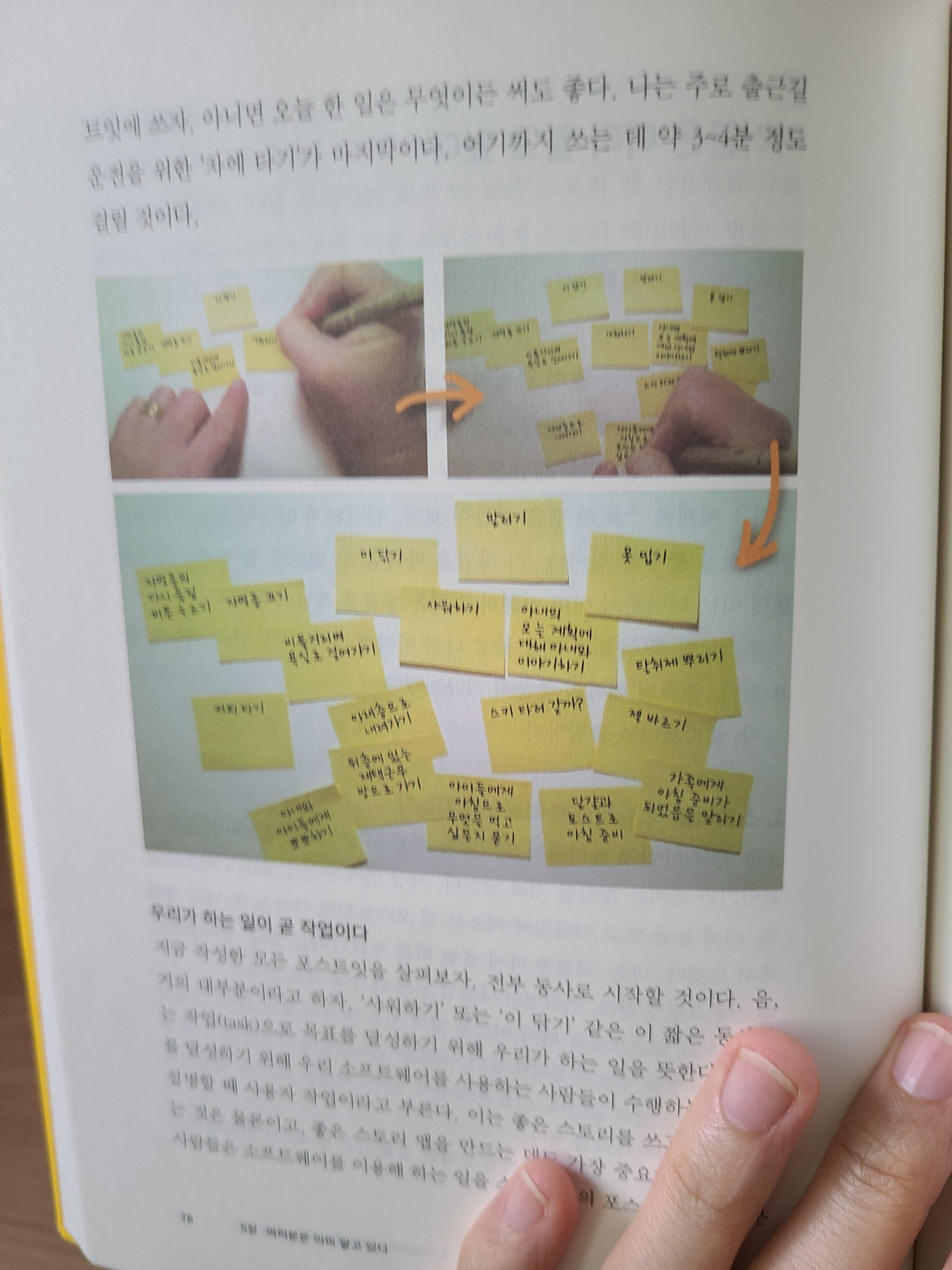
출근이라는 예시를 들어보자.
출근하기까지의 과정을 포스트잇에 적어본다.
"옷 입기", "샤워하기", "밥 먹기", "버스 타기" 등이 있을 것이다.

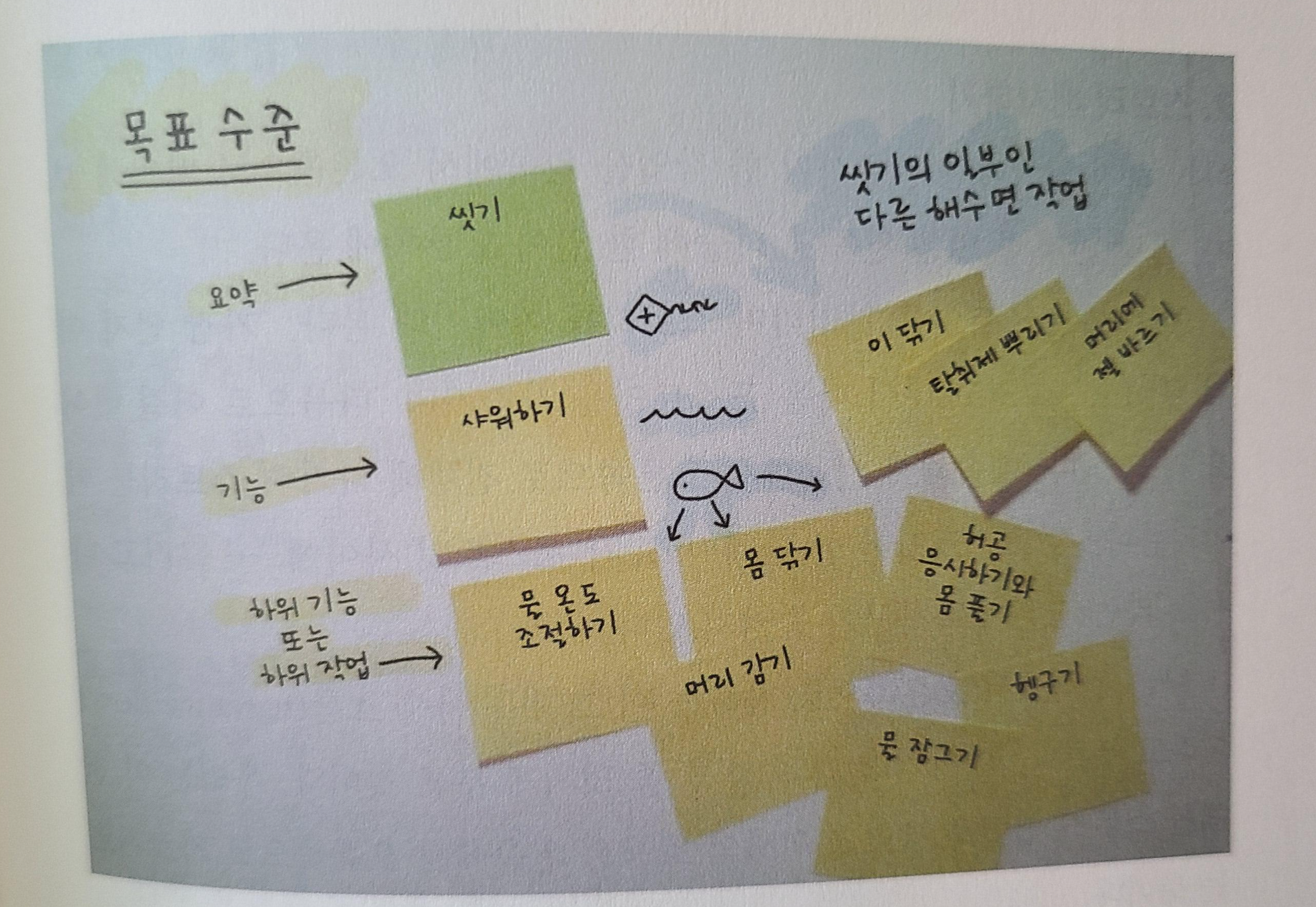
"샤워하기" 의 하위로 "물 온도 조절하기", "머리 감기" 등 더 자세히 정리해 볼 수도 있다.

스토리 맵은 왼쪽에서 오른쪽으로 시간 순서에 의해 정리한다.
시각적으로 더 알아보기 쉽게 하여 이해도를 높이기 위함이다.

세부사항, 대안, 변화, 예외 등은 관련된 포스트잇의 아래쪽에 추가한다.

원하는 성과를 기준으로 꼭 필요한 항목들을 한 줄에 배열할 수 있다.
이를 통해 시각적으로 우리가 원하는 성과를 이루기 위해 무엇이 필요한 지 한눈에 알 수 있다.
팀과 함께 "공유된 이해" 를 구축하기 위한 도구이다

스토리 맵을 혼자 만들어서 사용하는 것은 아무런 도움이 되지 않는다.
포스트잇을 붙여서 나열하는 것은 많은 사람들이 한눈에 파악하기 위해서 사용하는 것이다.
기디개 사람들이 모여 고객 여정을 정의하고, 원하는 목표를 세우고, 그 목표를 이루기 위해 꼭 필요한 것들을 정하고, 가장 큰 성과를 얻을 수 있는 최소한의 기능이 무엇인지 찾아야 한다.
이를 통해 공유된 이해를 얻을 수 있다.

공유된 이해는 왜 필요한가? (완벽한 문서는 존재할 수 없다는 것을 인정하자)
개발자라면 누구나 "완벽한 문서" 에 대한 갈증이 있을 것이다. 하지만 이건 현실적으로 불가능하다.
기획자나 디자이너가 알 수 없는 영역이 있기 때문이다.

그런데 완벽한 문서가 실제로 있다고 가정해 보자.
그 문서에는 모든 기능에 대한 의도, 어떻게 디자인, 개발해야 하는지에 대해서도 100% 적혀있다.
하지만 그 문서를 읽는 사람마다 다르게 읽을 수밖에 없다. (사람마다 읽는 것, 읽고 생각하는 것이 다르니까)
결국은 완벽한 문서는 없다는 결론이 나오게 된다.

또한 완벽한 문서를 만드는 일은 많은 시간과 돈을 쓴다.
그 시간에 더 빠르게 디자인, 개발하여 배포하는 게 훨씬 이득이다.


스토리는 "누가(어떤 사용자가)" "무엇을" "왜" 형식으로 쓰면 좋다.

"누구" 인지에 대해서는 상세히 생각하는 게 좋다.
단순히 사용자가 아니라 "충성 고객" / "서비스 입문자" 등으로.
좀 더 자세한 페르소나(가상의 인물)를 설정해 보는 것도 좋을 듯하다.

"카드보드" 라는 툴을 이용하면 다 같이 웹으로도 공유할 수 있다고 한다.


5줄 요약
- 애자일 프로세스를 도입해 작은 단위로 빠르게 개발한다.
- 프로토타입을 활용해 개발 도중에 기획을 점검한다.
- 개발 목적은 문제 해결이 아니라 높은 성과다.
- 스토리 맵을 이용해 시각적으로 한 눈에 파악할 수 있게 만든다.
- 스토리 맵 작성을 기디개가 함께 참여하여 문서의 단점(각자 다르게 해석)을 극복한다.
느낀점
이번 기회를 통해 애자일이 무엇인지, 회사에서 하려고 하는 스토리 맵이 어떤 것인지 알 수 있었다.
내가 이걸 왜 개발하는지 잘 이해할 수 있을 것 같아서, 더 재밌게 일하는 모습을 기대하고 있다.
책에 대해 이야기하자면 '그래서 스토리 맵 어떻게 만드는 건데?'에 대해 속 시원하게 한 군데에 정리되어 있지 않아서 불편했다.
여러 장에 걸쳐서 여러 방법을 얘기하고 있어서
내가 그 방법들을 모두 모아야 제대로 써먹을 수 있다.
한 군데에 정리해 주면 좋을 것 같다.
한편 현재 회사에서는 개발할 때 와이어프레임, 기획서, 피그마 3곳을 함께 봐야 개발을 할 수 있어서 힘든 점이 있는데
스토리 맵이 이 문제를 본질적으로 해결하지는 않지만
개발 양을 줄이는 방법으로 읽어야 할 기획 정보가 적어진다면
이 힘든 점이 줄어들지 않을까 기대하고 있다.
(물론 지금의 이 힘든 점도 따로 고쳐야 하겠지만)
'dev' 카테고리의 다른 글
| 틸드tilde(~)와 캐럿caret(^)의 차이, 어떤 걸 써야할까? (이슈 회고) (0) | 2023.06.26 |
|---|---|
| 2023년 상반기 주류 이커머스 스타트업 프론트엔드 개발 회고 (3) | 2023.06.13 |
| AWS 한국 사용자 모임 - 프론트엔드 Next.js 이미지 최적화 소모임 후기 (0) | 2023.05.14 |
| 요즘 사이드 프로젝트가 유행이라며? ㅋㅋ (술담화 사이드 프로젝트 후기) (0) | 2023.01.31 |
| 스타트업 개발팀의 React Next.js 마이그레이션 도전기 (7) | 2022.12.28 |




댓글