내가 다니는 회사(술담화)에서는 스프린트가 끝나거나 프로젝트가 끝나면 다 같이 회고하는 문화가 있다.
개발 블로그에도 올해 상반기를 회고해보고
앞으로도 꾸준히 올려보려고 한다.
굵직한 개발 프로젝트
[ 관리도구에서 사용자의 리뷰를 숨기거나 댓글을 달 수 있는 기능 개발 ]

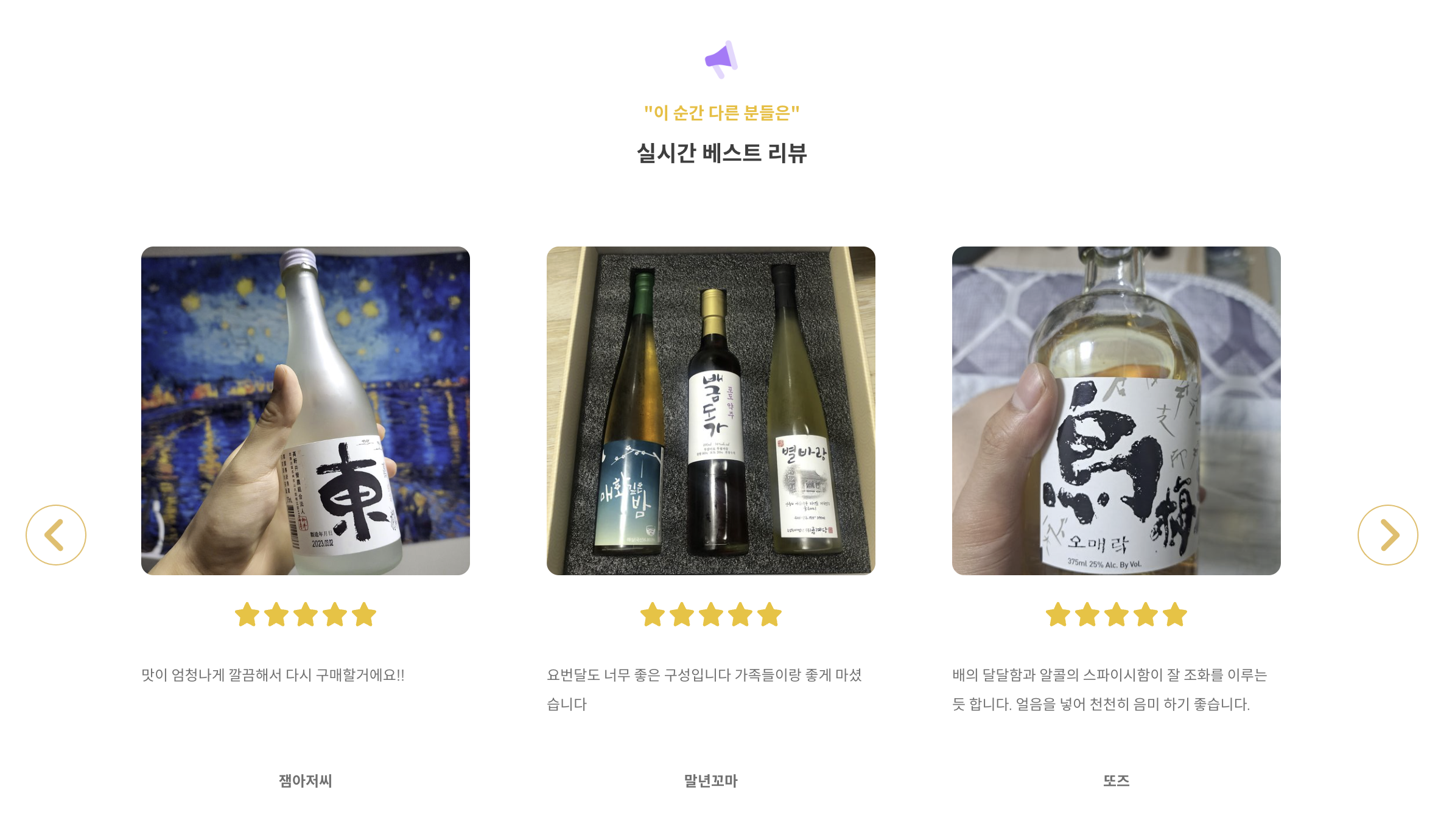
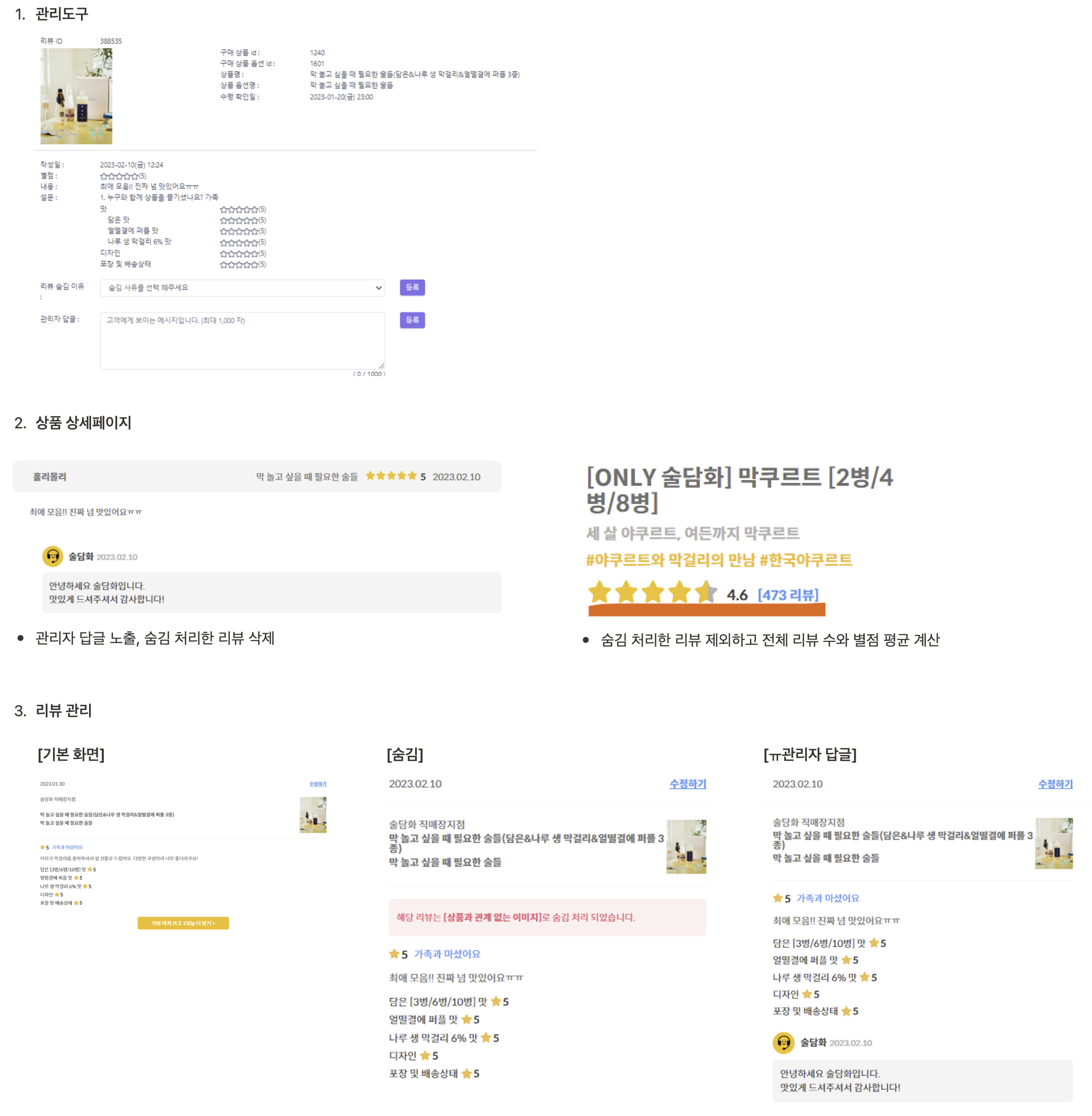
목적 1 : 쇼핑몰 랜딩 페이지 최하단에 "실시간 베스트 리뷰"가 있다. 이곳에 구매한 상품이 아닌 이상한 사진이나, 부적절한 내용의 리뷰가 올라오는 경우가 있었다. 이때 매번 DB를 변경해서 내려줘야 했는데, 관리도구에서 관리자가 댓글을 달거나 숨김 처리할 수 있도록 하였다.
목적 2 : 또한 상세 페이지에 상품에 대한 문의 리뷰를 달았을 때, 적절히 답변하여 상품에 대한 신뢰도를 높여 구매로 이어지도록 하는 효과도 있었다.

기획 단계부터 CX 팀과 논의하면서 진행했는데 실무자들이 잘 이용할 수 있는 기능으로 구현되어 좋았다.
[ 리뷰 개편 ]
기존 리뷰는 총 4단계에 거쳐 작성하고 있었다. (별점, 한줄평, 설문, 사진 업로드)
리뷰를 여러 단계로 나눠 진행하면, 단계가 진행될수록 작성률이 떨어질 수밖에 없다.
또한 별점만 작성해도 리뷰 등록이 가능했다.
이커머스에서 좋은 리뷰를 보여줘야 고객의 구매율을 높인다.
좋은 Quality의 리뷰를 모으기 위해 별점만 등록하는 것은 불가능하게 하였다.

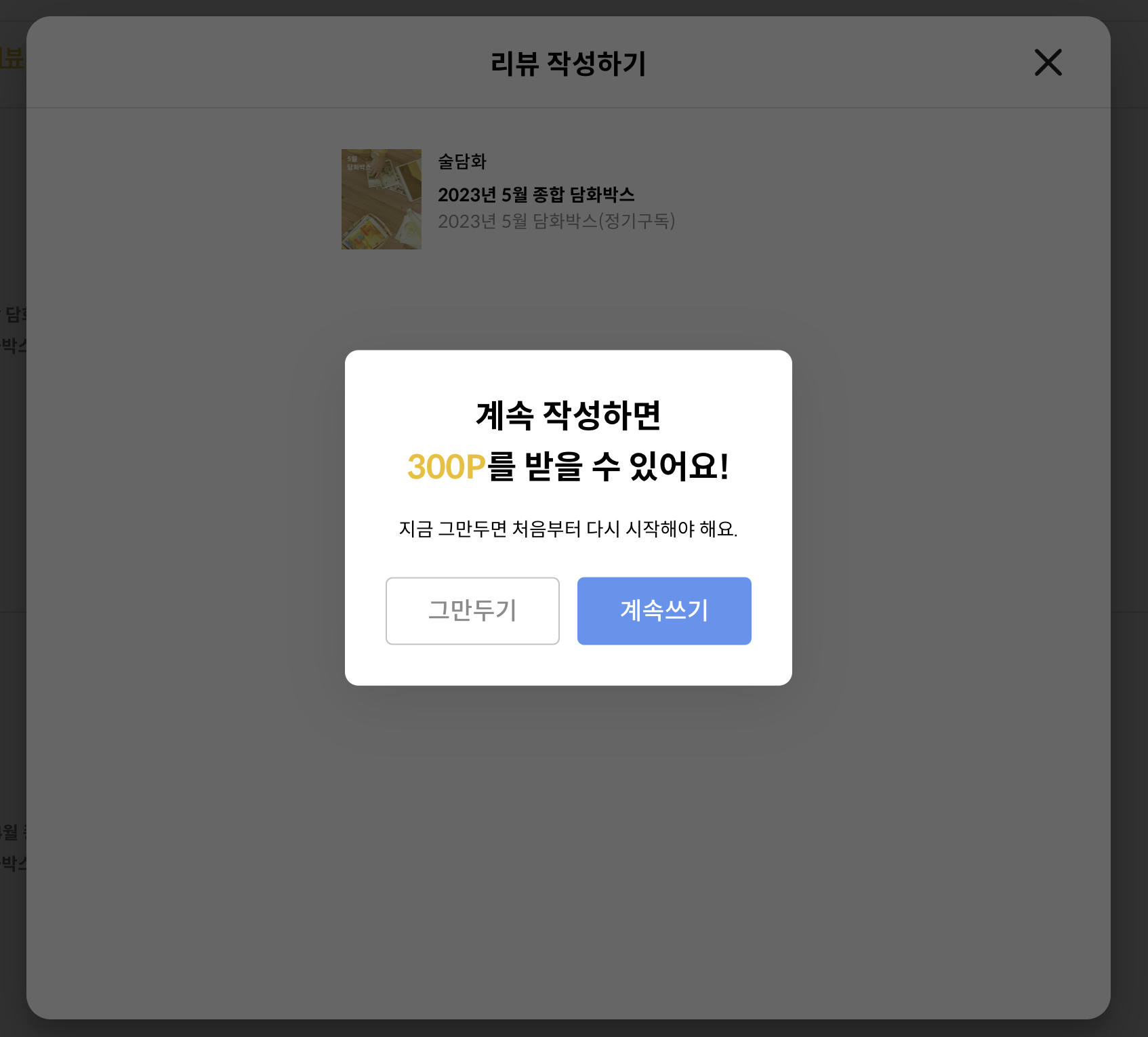
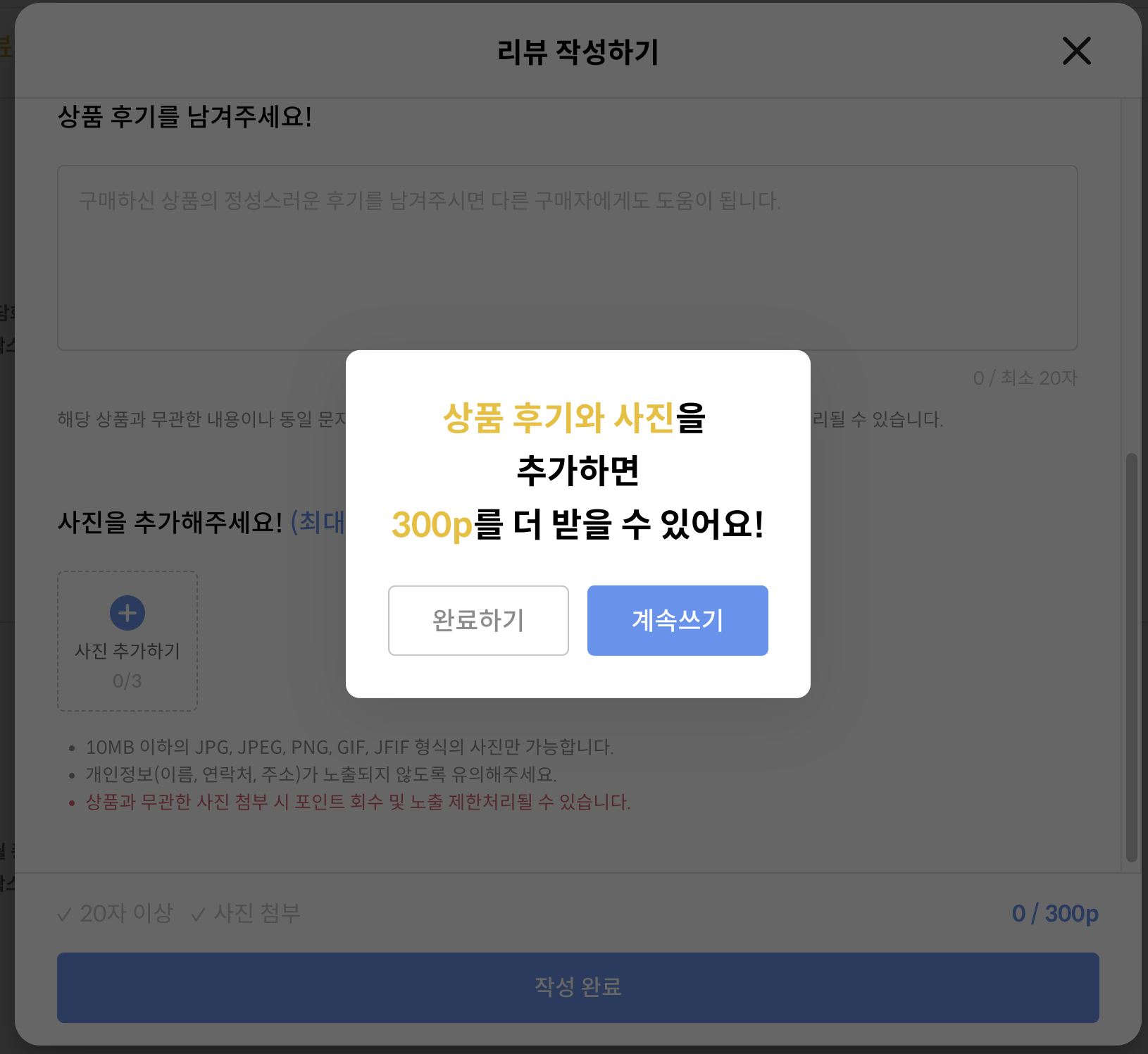
기획팀에서 리뷰 등록 시 팝업을 띄우는 방식으로 제안하셨는데
동시에 여러 리뷰를 페이지 이동 없이 편하게 작성할 수 있어서 좋았다.


팝업을 닫을 때는 특정 리뷰를 마저 작성하면 추가 포인트를 받을 수 있다고 안내하여 리뷰 작성을 이어나가도록 한 것도 좋았다.
특정 상품 구매 후 리뷰 시 추가로 600p를 지급하는 이벤트가 있었는데
이것이 하드코딩으로 개발했어서
남은 포인트 계산하는 로직이 꽤 복잡했다.
하드코딩은 최대한 지양하자고 다시 한번 다짐하게 되었다. (현실은 하드코딩 해야 하지만...)

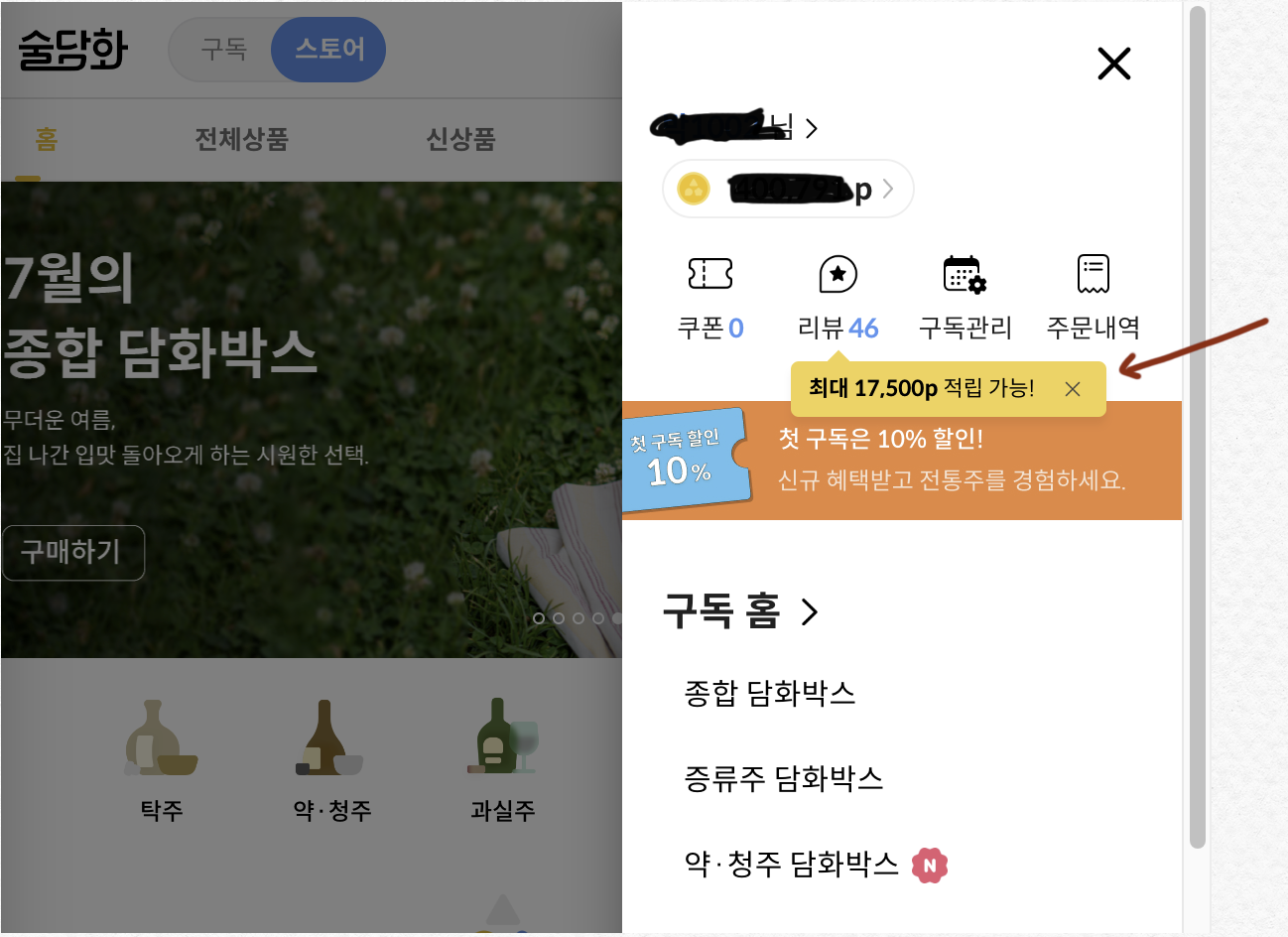
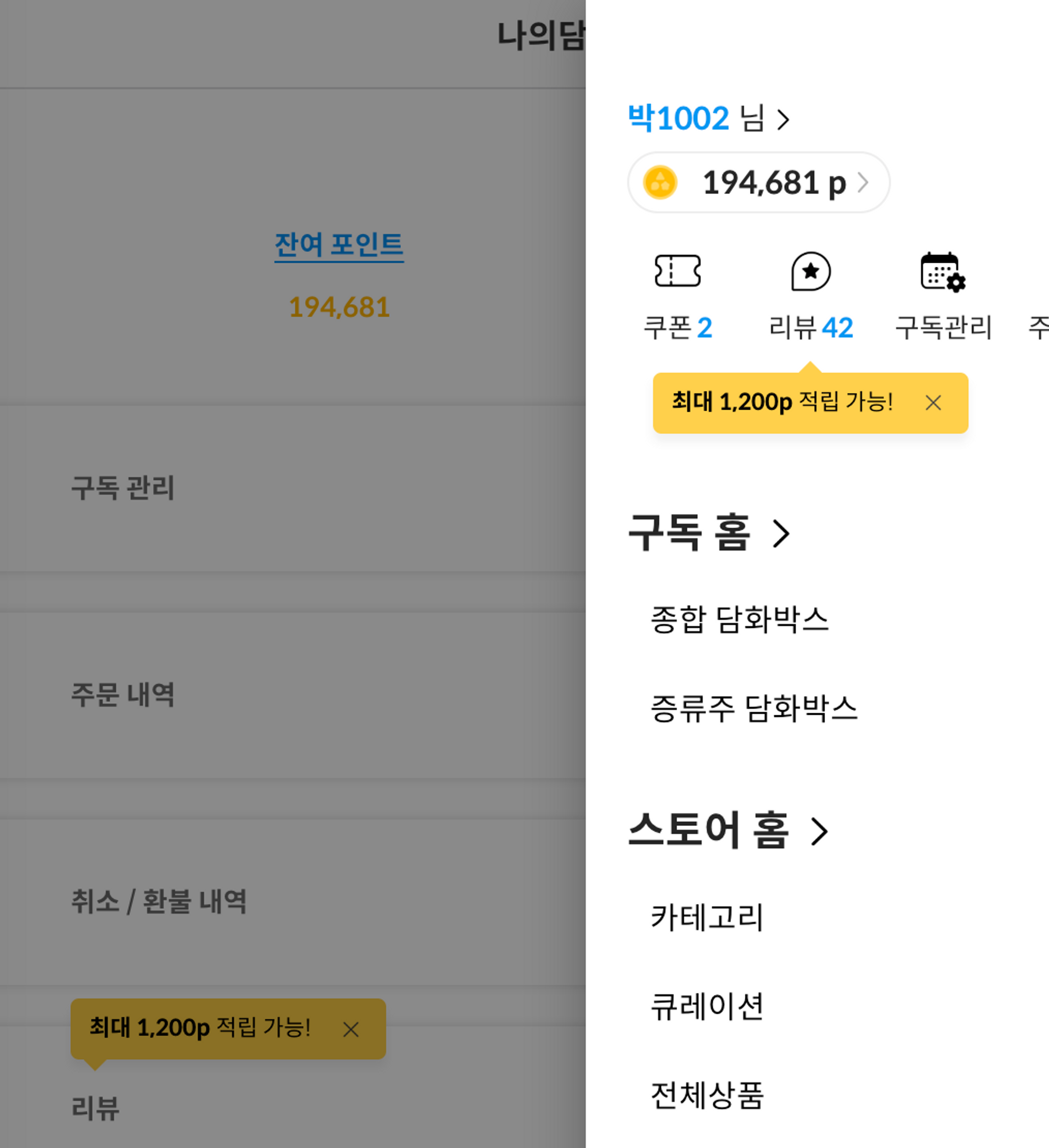
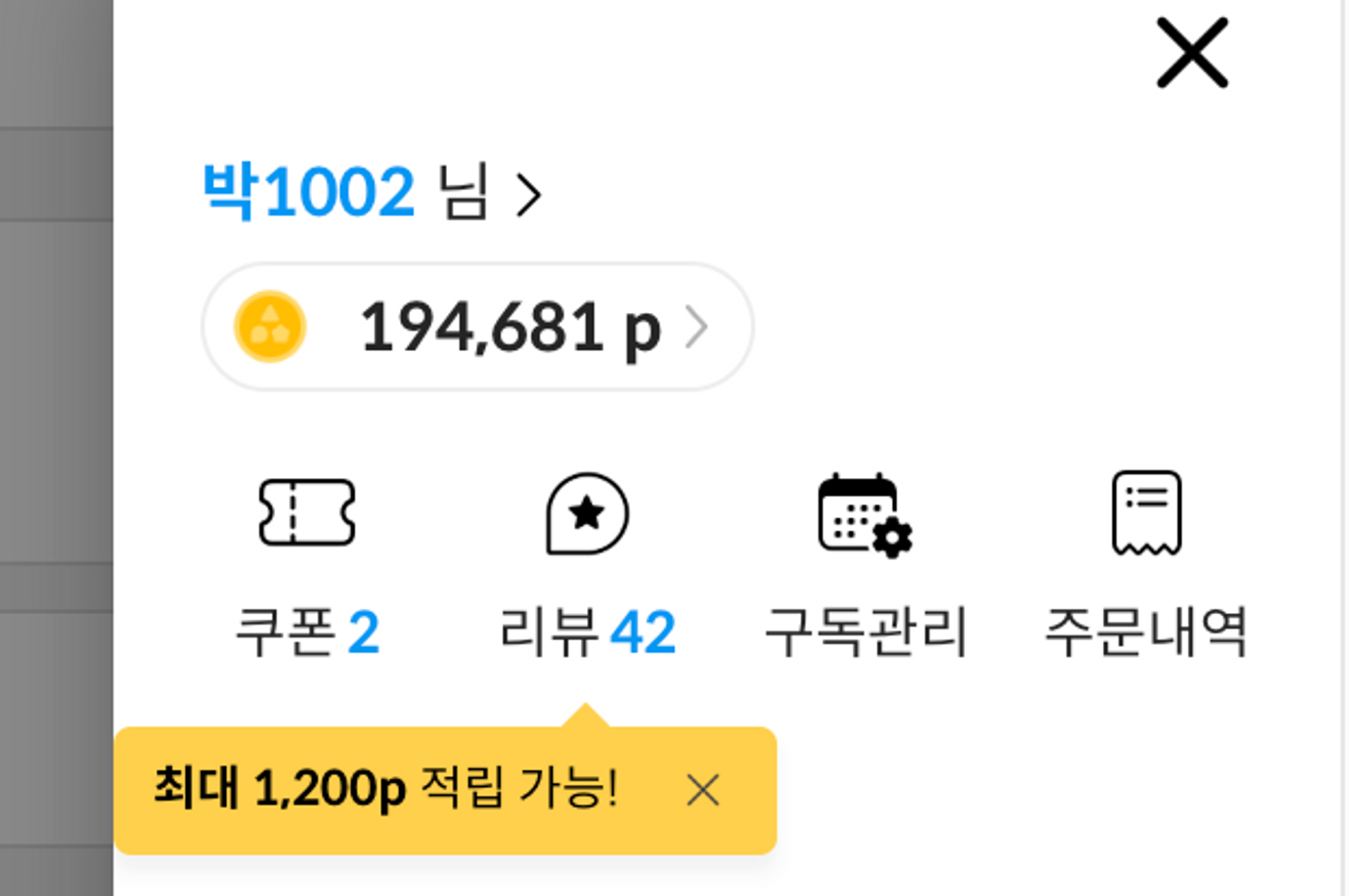
모바일에서 햄버거 클릭 시 툴팁으로 적립 가능한 포인트를 보여주자는 기획이 있었다.
미니 배너를 가려서 이걸 넣을지 말지 논의가 있었는데
리뷰 작성률을 높이기 위해 내가 꼭 넣자고 강하게 주장해서 아이디어가 실현되었다.
덕분에 일은 더 많이 했지만 리뷰 작성율을 높이는데 기여한 것 같아 뿌듯했다.
툴팁 개발은 예상보다 까다로웠다.

스크롤 내려서 툴팁이 뷰포트 바깥으로 가면 자동으로 위치가 위에서 아래로 바뀌는 이슈가 있었다. (mui 툴팁이 제공하는 기능)
툴팁의 css를 커스텀해서 툴팁 위치가 이동하지 않도록 해결하였다.

햄버거 열었을 때 뒤에 Background에 있는 툴팁 색깔이 어두워지지 않는 문제도 있었다.
Background 툴팁의 zIndex를 조정하여 해결하였다.
zIndex 값은 아직 체계적으로 관리하고 있지 않은데, 추후에 개선해 봐야겠다.

햄버거를 열었다 닫고 다시 열면 툴팁의 위치가 변경되는 이슈도 있었다.
툴팁의 css를 커스텀하다가 아무리 해도 실패해서 gg 치고 넘어갔는데
다른 개발자 분이 해결해 주셨다.
툴팁이 아니라 햄버거의 css를 커스텀해야 해결되는 문제였다.

리뷰 팝업은 pc에서는 팝업 형태로, 모바일에서는 팝업인데 화면을 꽉 채우는 컴포넌트였다.
이때 팝업 뒤에 있는 영역이 스크롤되는 이슈가 있었다.
팝업 뒤쪽엔 리뷰 항목들이 있는데 스크롤로 내려가면 자기가 작성했던 리뷰 위치와 달라지고
내려가면서 infinite scroll로 다음 리뷰 항목들을 api 요청하는 문제가 생긴다.
이를 막기 위해 body에 overflow: hidden을 추가하려고 했는데,
global.css에서 페이지 이동시 css가 움직이는걸 해결하기 위해 overflow: auto !important를 이미 먹이고 있었다.
(이 코드가 없으면 페이지 이동할 때마다 스크롤이 생겼다 사라져서 css가 변경돼 예쁘게 보이지가 않았다.)
어떻게 하면 !important 보다 높은 순위로 팝업에 css를 적용할까 고민하다가
global.css에 아래의 클래스를 만들고
.overflow-hidden {
overflow: hidden !important;
}팝업 컴포넌트 내에서
useEffect(() => {
document.body.classList.add('overflow-hidden');
return () => document.body.classList.remove('overflow-hidden');
}, []);overflow-hidden 클래스를 적용하였다.
이를 통해 리뷰하기 팝업을 띄우면 팝업 뒤편 background에 스크롤이 사라졌다.
즉, !important는 나중에 정의한 것으로 덮어 씌어진다는 것을 이용해 문제를 해결했다.
개편 작업은 쉬운 게 아니었다.
차라리 새로 만드는 게 더 쉽다.
리뷰 단계가 달라지면서 프론트엔드, 백엔드 로직이 변경되면서
개편 이전 리뷰 데이터도 제대로 표시되고, 리뷰마저 작성도 가능해야 했다.
모든 케이스를 대비해 개발하고, 테스트하는 게 정말 힘들었다.
리뷰 개편 배포 이후 이전 대비 리뷰 작성률이 15% 증가했다!
다 같이 머리 맞대고 기획, 개발, 디자인, QA 했던 모든 분들의 노력이 있었기에 가능했다.
[ 구독 프로세스 개편 ]
술담화에는 전통주 구독 서비스가 있다.
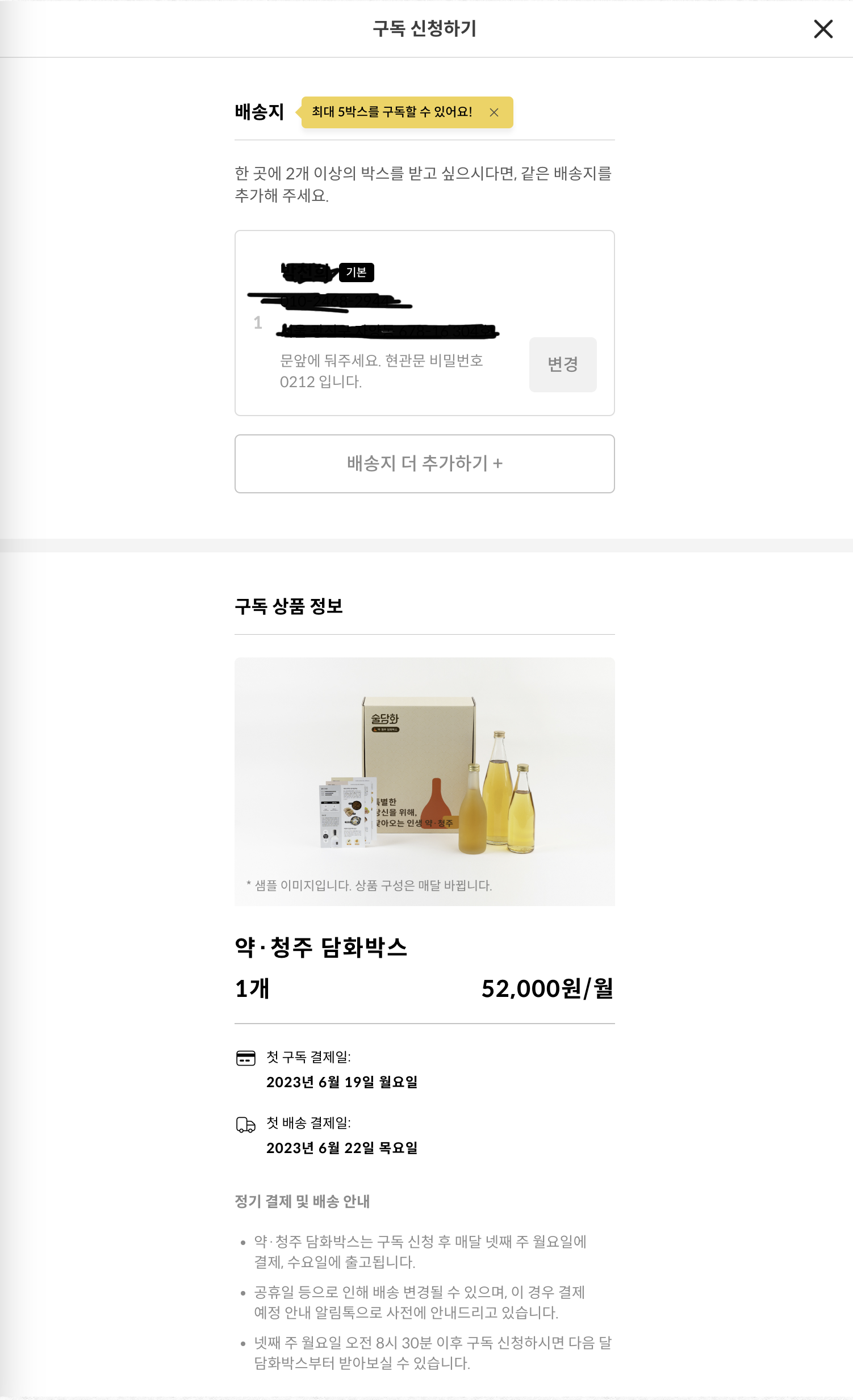
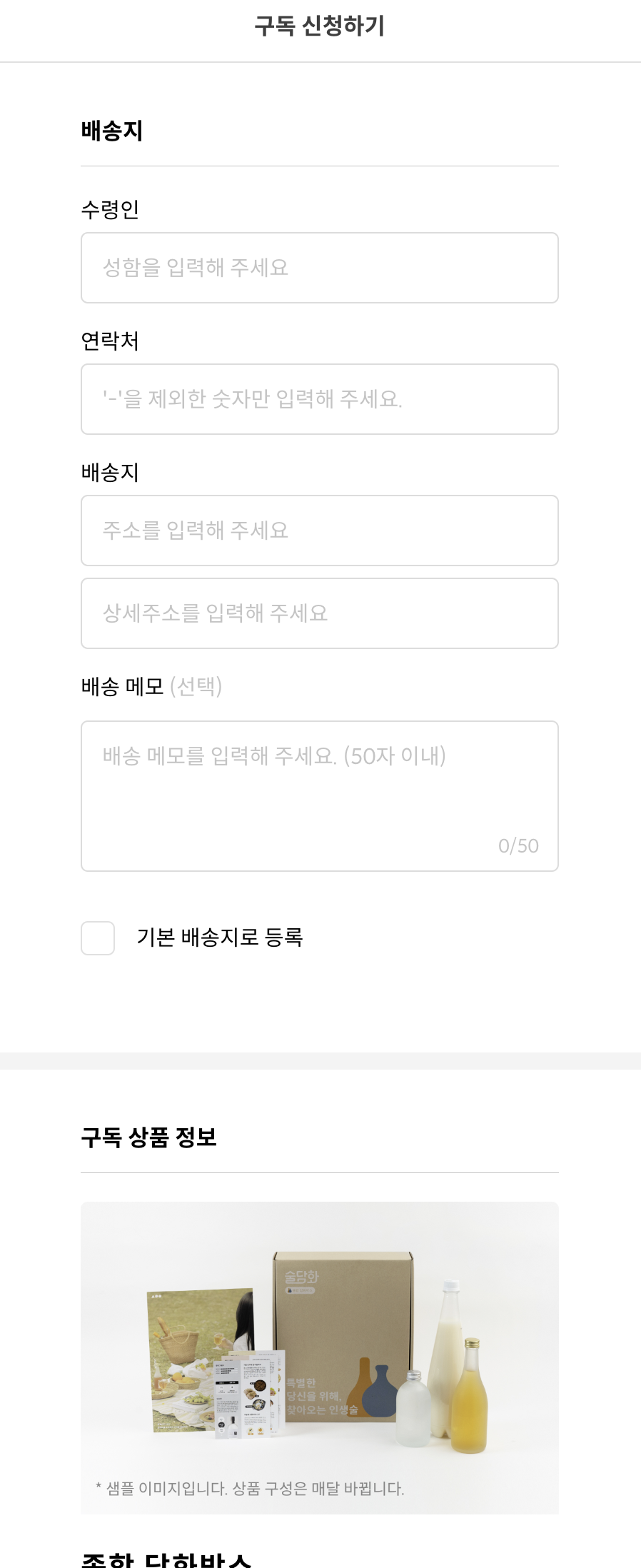
기존 구독 프로세스는 여러 단계(수량 선택 / 배송지 선택 / 결제 방법)로 분리되어 있었다.
여러 페이지를 이동하며 단계를 진행해야 구독을 할 수 있었다.
이 3가지 단계를 한 페이지에서 진행하게 하여 구독을 보다 손쉽게 할 수 있도록 개발하였다.



신규 가입하여 배송지가 없을 때 구독 신청 시 바로 배송지를 입력할 수 있게 하여 구독 전환율을 높이도록 하였다.
쿠폰이 있을 경우 최대 할인 금액을 적용해 주는 쿠폰을 자동 선택하는 기능도 개발하여 좀 더 고객에게 구독의 허들을 낮추었다.
이 프로젝트도 개편이라 정말 힘들었다.
기능을 개편할 때 redux는 최악이다.
기존 코드를 내가 개발한 것이 아니어서 전체 로직이 어떻게 진행되는지 한 번에 파악하기가 힘들었다.
개편이다 보니 기존 로직이나 컴포넌트를 재활용하여 개발 속도를 높여야 했다.
기존에는 redux로 상태를 관리하는 경우가 많았다.
문제는 submit 할 때 어떤 redux 상태를 쓰는지, 그럼 그 redux 상태는 어디서 dispatch 하는지, 수많은 redux 상태들이 얽히고설켜 전체적인 로직을 파악하기가 매우 힘들었다.
차라리 useState를 쓰는 게 depth 가 깊어지더라도 더 직관적으로 파악할 수 있을 것 같다.
다른 상태 관리 프레임워크를 쓰면 이 문제가 해결될까, 찾아보려고 한다.
일정 관리를 잘못했다.
처음 개발 기간이 넉넉하다고 생각했다.
한 1주일 지나니까 좀 부족해 보였다.
'그래도 어찌어찌해보면 되지 않을까'라는 생각으로 밀어붙였다.
2주 동안 매일 밤 10~11시까지 야근을 했지만 역부족이었다.
우연히 해외여행 휴가와도 겹쳐서 다른 개발자 분들께 남은 티켓을 인수인계 하기도 했다.
(두 분은 야근과 주말 근무도 하셨다 ㅠㅠ 나중에 스타벅스 사드렸다..)
한편으로는 팀장님이 야근 왜 이렇게 많이 하냐고, 야근 그만하라고 얘기하기를 바랐는데 그러지 않으셨다.
'내 몸은 내가 챙겨야 하는구나'라는 걸 다시 한번 느꼈다.
이 프로젝트는 초반부터 개발 기간이 더 필요하다든지, 다른 개발자 분의 도움이 필요하다고 얘기했어야 했다.
다음에는 이렇게 무리해서 개발하지는 않으려고 한다.
일정이 오래 걸렸던 요인에 덜 중요한 기능도 함께 배포한 것도 있었다.
여러 주소로 구독하는 기능이 있었다.
실제로 여러 개를 구독하는 사람의 비율은 매우 적었는데
이 기능이 가장 복잡해서 개발에만 무려 5일이 걸렸다.
결국 덜 중요한 기능 때문에 중요한 기능이 늦게 배포된 셈이었다.
다음에는 좀 더 애자일 하게 핵심 기능을 먼저 배포하고, 추후 덜 중요한 기능을 배포해 보자고 프로젝트 회고 때 얘기해보려고 한다.
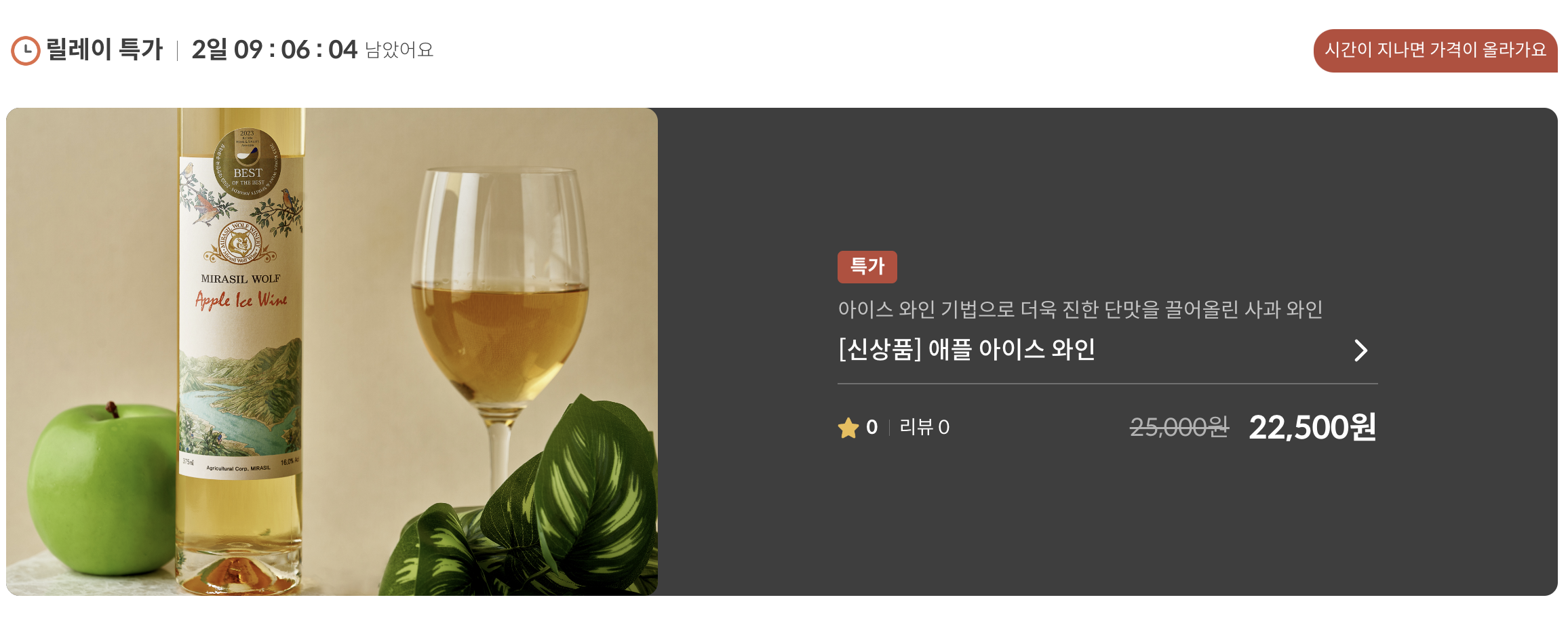
[ 릴레이 특가 남은 시간 표시 개선 ] - 자발적인 아이디어, 간단한 개발로 UX 개선


릴레이 특가라고 특정 상품을 할인하는 이벤트가 있다.
기존에는 남은 시간이 시간:분:초 로 되어있어서 하루 이상 남아있을 경우 며칠 남았는지 계산이 힘들었다.
n일:시간:분:초 로 표시하여 개선하였다.
내가 사랑하는 클래시 로얄이라는 게임에서 상자 열 때 남은 시간에 n일 표시하는 것보고 영감을 얻었다.
내가 직접 제안해서 간단히 개선했던 기능이라 뿌듯했다.
[ 프론트엔드 소모임 참석 ]

처음으로 프론트엔드 소모임에 참석해 봤는데 굉장히 유익했다.
Next.js 이미지 최적화에 대해서도 잘 알게 되었고, 열심히 공부하는 분들을 보며 자극도 받았다.
자세한 내용은 블로그 글로 작성했다.
CDN에 올라가지 않는 이미지들은 최적화가 안되고 있는데 최적화 작업 해보려고 한다.
[ 결론 ]
올해 상반기도 열심히 살았다.
아쉬웠던 것은 기술적인 성장을 더 해야 하는데 (목표로 하는 것들이 있는데)
회사 개발이 바쁘다 보니 아직 실현하지 못했다는 것이다.
하반기에는 꼭 실천해 보겠다.
그리고 회고도 한 달 단위 혹은 분기 단위로 정리하여 올려보겠다.
'dev' 카테고리의 다른 글
| Reactive Native Webview 의 장단점 (0) | 2023.07.19 |
|---|---|
| 틸드tilde(~)와 캐럿caret(^)의 차이, 어떤 걸 써야할까? (이슈 회고) (0) | 2023.06.26 |
| 사용자 스토리 맵 만들기 책 후기 - 스타트업에서 애자일 도입하기 (0) | 2023.06.07 |
| AWS 한국 사용자 모임 - 프론트엔드 Next.js 이미지 최적화 소모임 후기 (0) | 2023.05.14 |
| 요즘 사이드 프로젝트가 유행이라며? ㅋㅋ (술담화 사이드 프로젝트 후기) (0) | 2023.01.31 |




댓글