벌써 8월이다. 푹푹 찌는 더위에 힘들지만 이게 또 여름이 매력 아닐까. 시원하고 구름 한 점 없는 하늘을 보면 내 마음도 같이 파랗게 물든다. 올해 상반기에는 어떤 일을 했었나? 굵직한 프로젝트 위주로 얘기해 보겠다.
1. 앱 다운로드 유도 팝업 개발
술담화에서는 23년 12월 AOS 앱 배포, 24년 2월 IOS 앱을 배포하였다. 앱은 특별히 크게 홍보를 하지 않아도 다운로드 수가 꾸준히 늘어나는 효자 프로덕트였다. 배포 이후 어느 정도 안정화 단계에 진입했다고 판단하여 프로덕트 팀에서는 모바일 웹으로 접속한 경우 앱 다운로드 유도 팝업을 보여주는 기능을 만들기로 했다.
웹을 잘 쓰고 있는데 앱을 사용하도록 유도할 필요가 있는 걸까? 이에 대한 대답은 "앱을 사용하는 것이 더 좋다."이다. 앱이 없던 때는 카카오톡 플친 메시지를 이용해 고객에게 광고 메시지를 보냈다. 이 경우 비용이 평균 월 200만 원이다. 반면 앱의 푸시 알림 기능을 이용하면 무료로 홍보 메시지를 보낼 수 있다. 따라서 앱을 많이 쓸수록 이득이다.

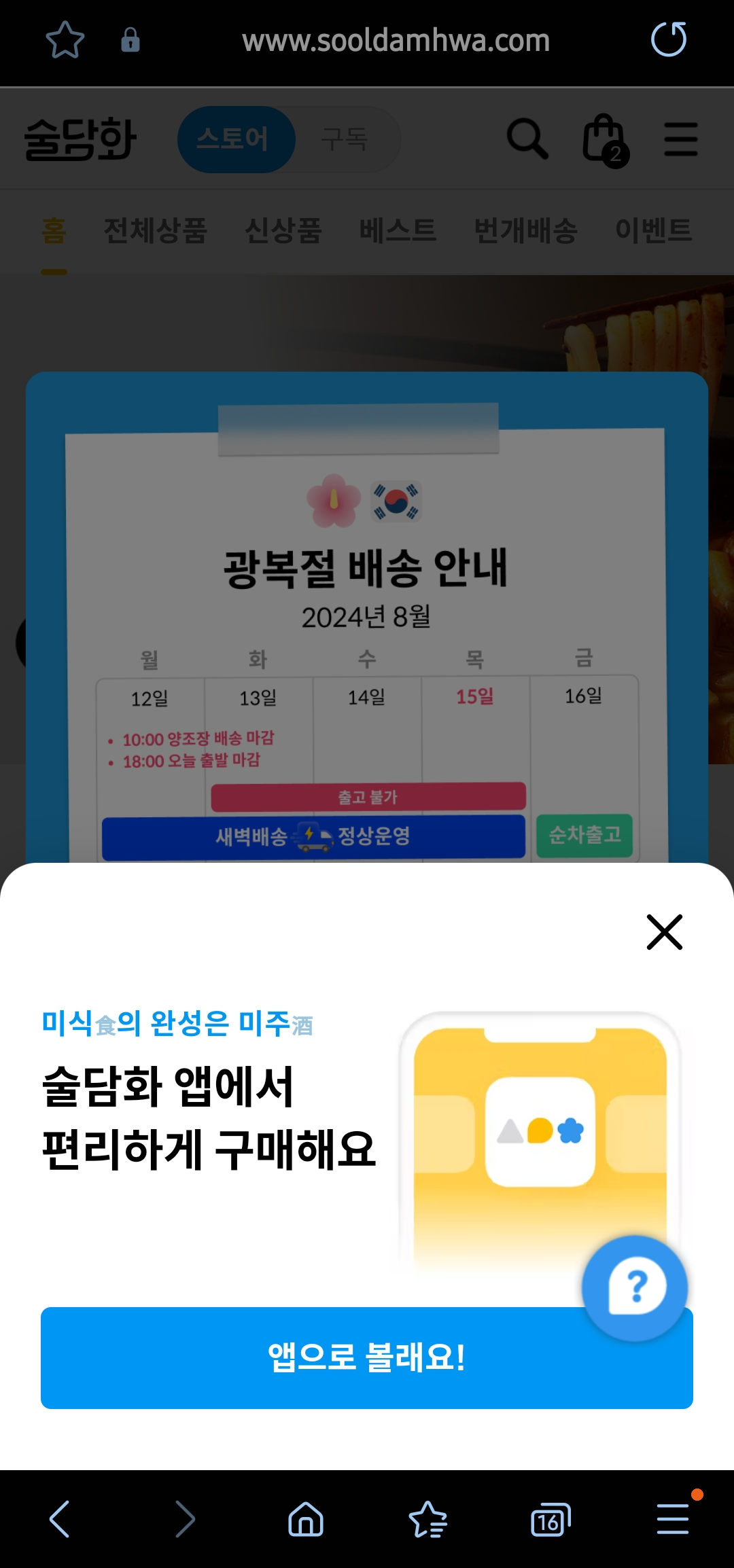
하단에서 올라오는 바텀시트 형태로 만들어달라는 개발 요청이 들어왔다. 기획자와 디자이너 분께서 추후에도 재사용할 컴포넌트라고 하여 atomic pattern의 molecules로 만들었고, 해당 내용 storybook 에도 정리하여 배포했다.
x 아이콘이나 앱으로 볼래요를 누르면 하루동안 다시 뜨지 않게 하는 기능을 구현하기 위해 cookie에 만료 기간을 1일인 값을 설정했다. 이 값을 보고 판단해 바텀 시트가 뜨도록 했다.
"앱으로 볼래요!" 버튼은 GA와 GCP로 성과를 측정하고 있는데 배포 후 한 달 동안 약 1,500의 클릭 이벤트가 발생하여 앱 다운로드를 유도할 수 있었다.
2. 대형 프로젝트 A 중단
올해 초, 회사의 현금이 떨어지면서 위기가 찾아왔다. 프로덕트 팀에서 어떤 프로젝트를 개발하면 회사를 살릴 수 있을까 고민하다 어떤 대형 프로젝트 A를 해보기로 했다. 애자일 방식으로 다 같이 MVP를 정했는데, MVP만 해도 한 달은 걸릴 것 같았다. 그리고 커뮤니티 관련한 프로젝트여서 당장에 돈이 되지 않고, 어느 정도 사람들의 참여가 많아진 다음에야 매출에 영향을 줄 수 있는 것으로 예상되었다. 이것보다 당장 매출에 직결될 수 있는 다른 프로젝트를 하게 되었다.
개인적으로 술을 좋아하는 사람인 입장에서 A 프로젝트는 굉장히 구미가 당겼다. 그리고 커뮤니티라는 새로운 도메인을 개발해 보는 것도 재밌을 것 같았다. 비록 무산되었지만 기획 리뷰 했었던 내용은 남아있기 때문에 나중을 기약하기로 했다.
아쉬웠던 점은 A 프로젝트를 준비하느라 들였던 시간이 아까웠다. 그 시간에 다음 프로젝트를 진행했으면 더 좋았을 텐데. (기억은 안 나지만 불가능한 상황이었을 수도 있다.) 열심히 준비했던 A 프로젝트가 중단되니 허무하고 아쉬운 마음이 컸다.
3. 새벽 배송 개발
회사에서 물류 센터를 이전한 이후 새벽 배송이 가능해졌다. 경영진의 판단으로 새벽 배송을 개발했을 때 더 많은 매출을 가져올 수 있고, 직매입 상품을 늘려 마진을 높일 수 있다는 판단하에 A 프로젝트보다 먼저 개발을 하기로 결정했다.
배경 지식을 설명하자면 직매입 상품(우리 회사에서 직접 구매하여 관리하는 상품)과 양조장 상품이 있다.
직매입 상품은 오늘출발/새벽도착 중에 선택하고, 양조장 상품은 양조장에서 배송한다.
개발한 주요 기능은 다음과 같다.
- 상품 목록에서 직매입 상품인 지 확인할 수 있다.
- 장바구니에서 직매입 상품인 지 확인할 수 있다.
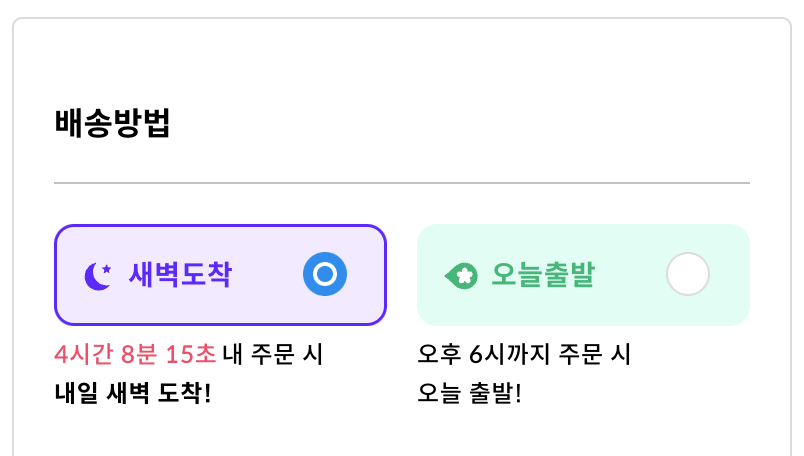
- 장바구니에서 오늘출발/새벽도착 배송 방법을 선택해 전체 금액을 알 수 있다.
- 결제 페이지에서 오늘출발/새벽도착 배송 방법을 선택할 수 있다.
- 새벽도착 배송 요청 사항을 등록/수정할 수 있다.
- 새벽도착 주문 마감 시간을 카운트 다운으로 보여주고, 시간이 지난 뒤에 결제하면 배송 정보가 바뀌었다는 메시지를 보여준다.
- 주문 내역에서 어떤 배송 방법을 선택했는지 확인할 수 있다.
<까다로운 로직>

새벽 도착의 경우는 주문 마감이 20시이다.
20시 이전에 주문하면 내일 새벽에 도착하고, 20시 이후에 주문하면 모레 새벽에 도착한다.
예를 들어 19시 55분에 결제 페이지에 접속했는데 20시 5분에 결제를 하려고 하면
유저는 내일 새벽 도착인 줄 알았는데 모레 새벽에 받게 되어 서비스에 대한 불만족이 생길 수 있다.
오늘 출발도 주문 마감이 18시인데 마찬가지의 경우가 생길 수 있다.
그래서 마감 시간이 지났을 때 배송 방법 쪽으로 스크롤 이동하고 "당일 주문 마감 시간이 지났습니다. 배송 방법 확인 후 다시 주문해 주세요."라는 스낵바 메시지를 보여주자는 기획이 있었다.
아래와 같이 로직에 필요한 변수를 정의했다.
orderTime: 결제 페이지에 접속한 시간
boundaryTime: 경계 시간 (새벽도착이라면 20시, 오늘출발이라면 18시) - 유저가 어떤 배송 방법을 선택하느냐에 따라 달라진다.
paymentTime: 결제하기 버튼을 누른 시간
로직을 한 줄로 요약하자면 다음과 같다.
"orderTime이 boundaryTime보다 이전이고, paymentTime이 boundaryTime보다 이후이면 에러 메시지를 띄운다"

이에 대한 로직을 피그마로 작성했고 덕분에 빠르게 개발할 수 있었다. (보안 상의 문제로 내용은 모자이크 처리했습니다.)
<결과>
솔직히 전통주를 새벽에 받아서 마실 사람이 얼마나 있을까 싶었다. 그런데 성과는 매우 좋았다.
- 스토어 거래액 동일기간 대비 31.09% 증가 (목표 대비 11% p 초과 달성)
- 최근 4개월 기준 직매입 주문 건 비중 70% 이상 달성 (목표 대비 약 11%p 초과 달성)
- 직매입 주문 비중 상승으로 인한 예상 마진 비율 10.35%(2.68% p) 개선
<회고>
매출에 직결되는 프로젝트이다 보니 일정을 미루기가 미안했다. 그래서 평일엔 야근하고, 주말에도 근무를 했다. 그렇게 추가 근무를 해도 일정에 맞추기가 힘들어 동료 개발자에게도 도움을 요청드렸다.
도저히 일정 내에 못할 것 같아 도중에 한 번 일정을 연기했다. 그런데 꽤 늦게 말씀드렸다. 그래서 타 팀의 업무 스케줄에도 지장이 있었다고 한다. 일정에 대해 너무 안일하게 생각했던 것 같다.
야근을 하면서 열심히 일하는 것보다 정한 일정을 맞추는 게 더 중요하다는 걸 깨닫게 되었다. 이후에는 일정 산정을 할 때 예상치 못한 이슈를 대비해 좀 더 여유롭게 정했다. 기획 리뷰가 끝나면 어떻게 개발할지 설계를 프론트엔드 팀과 리뷰를 하며 일정을 구체적으로 산정하여 개발을 끝내는 날과 일정 사이의 간격을 최대한 줄였다. 그래서 이후로는 더 이상 일정을 연기하는 일은 없게 되었다.
4. 구독 홈 랜딩 페이지 개선

기존 구독 랜딩 페이지에서 구독 결제 페이지로 넘어가는 이탈률이 96% 였다.
구독자 수 증대를 위해 랜딩 페이지를 개선하기로 했다.
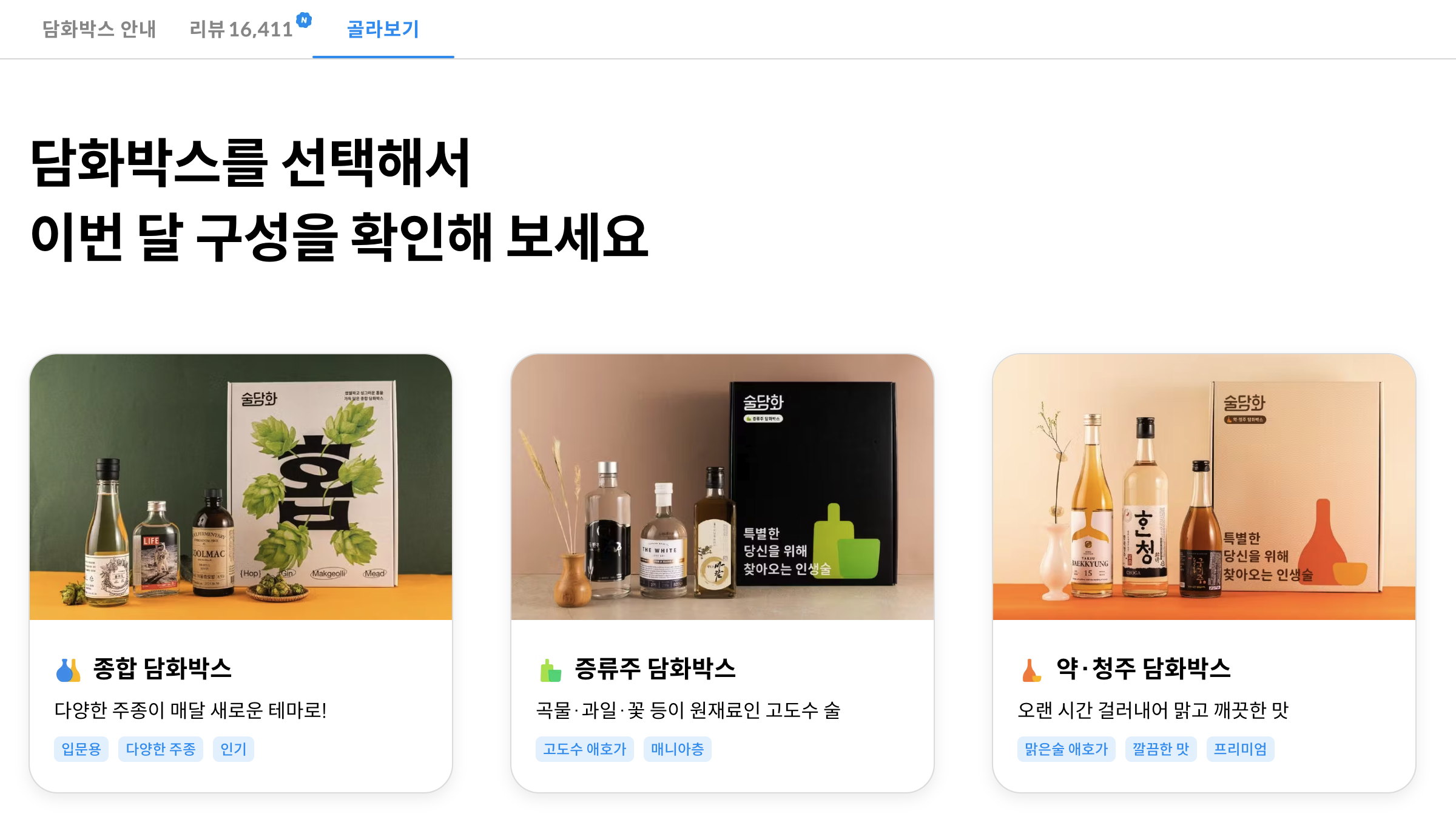
1) 구독 상품을 설명하는 상세 페이지 생성

이번 구독에는 어떤 술이 배송되는지 매력적으로 설명하면 이탈률이 줄어들지 않을까 싶어서
각 구독 서비스 별 상세 페이지가 생겼다.

상세 페이지에 들어가면 매거진처럼 술에 대한 자세한 설명, 우리가 왜 이 술을 선택했는지, 이번 구독의 콘셉트는 무엇인지 자세히 적혀있다. 개인적으로 술담화 입사 전부터 구독 중이었던 나는 이렇게 자세히 설명해주니 술이 더 매력적으로 느껴져 구독을 계속 유지할 것 같다.
2) 구독 리뷰를 Masonry 형태로 표시


기존에는 구독 랜딩 페이지부터 결제하는 과정 동안 리뷰를 보여주는 곳이 없었다. 이번에 개편 이후에 고객의 리뷰를 보니 왜 진작에 만들지 않았을까 싶을 정도로 리뷰를 보여주는 곳이 매력적이더라.
구독 리뷰를 바둑판 배열로 보여달라는 기획이 있었다. 이와 비슷하게 보여주는 곳이 있었는데 바로 pinterest였다.

가로 길이는 고정이고, 세로 높이가 콘텐츠의 높이에 맞게 가변적으로 보여주는 UI이다.
우리가 쓰고 있는 MUI에서 masonry를 지원한다. (링크: https://mui.com/material-ui/react-masonry/)
React Masonry component - Material UI
Masonry lays out contents of varying dimensions as blocks of the same width and different height with configurable gaps.
mui.com
MUI에서 Lab에 Masonry가 있었는데 실험 기능이라는 건 아직 완벽하지 않다는 것은 단점이었다. MUI 말고도 다른 오픈 소스들도 있었고, 특이하게 naver에서 만든 Masonry 도 있었다. (링크: https://github.com/naver/egjs-infinitegrid)
GitHub - naver/egjs-infinitegrid: A module used to arrange card elements including content infinitely on a grid layout.
A module used to arrange card elements including content infinitely on a grid layout. - naver/egjs-infinitegrid
github.com
하지만 다른 라이브러리 설치 없이 MUI 내장 기능으로 바로 쓸 수 있는 것이 가장 좋을 것 같다고 판단하여 MUI의 Masonry로 구현했다. MUI가 이렇게 다양한 UI를 제공해 줘서 정말 좋다고 느꼈다.

배열에 총 9개의 아이템이 들어온다면 세로 높이 순서로 위처럼 쌓이게 된다.
리뷰가 16,000개가 넘으니 서버가 전체를 다 응답하면 너무 오래 걸린다. 그래서 infinite scroll로 목록 최하단에 내려갔을 때 다음 항목을 부르도록 구현했다. 이때 점진적으로 도입하고 있던 Tanstack Query를 이용했는데 이와 관련한 내용은 아래 링크에 작성했다.
Tanstack Query 는 필름 시뮬레이션이다 (회사 프로젝트에 TQ 도입기)
요즘 카메라에 미쳐버린 나, 맨날 카메라 관련 유튜브 영상과 쇼츠를 보고 있다.후지 필름에 x100v라는 카메라에는 재밌는 이야기가 있다. x100 시리즈는 2010년 출시를 시작한 카메라로 후지 필
bsnn.tistory.com
<어려웠던 점>
리뷰수가 스르륵 증가하는 애니메이션이 있었다.
기존에 없었던 새로운 기능이었다.
처음에는 setInterval로 1씩 증가하게 해 봤다. 그런데 interval의 최소 단위가 4ms였다. 그래서 16,000까지 증가하는데 약 5초나 걸렸다. 기획팀에서 의도한 바는 이렇게 오래 걸리는 것이 아니었다. 그럼 어떻게 증가하게 하면 좋을까. 다른 서비스들의 레퍼런스를 찾아봤다.
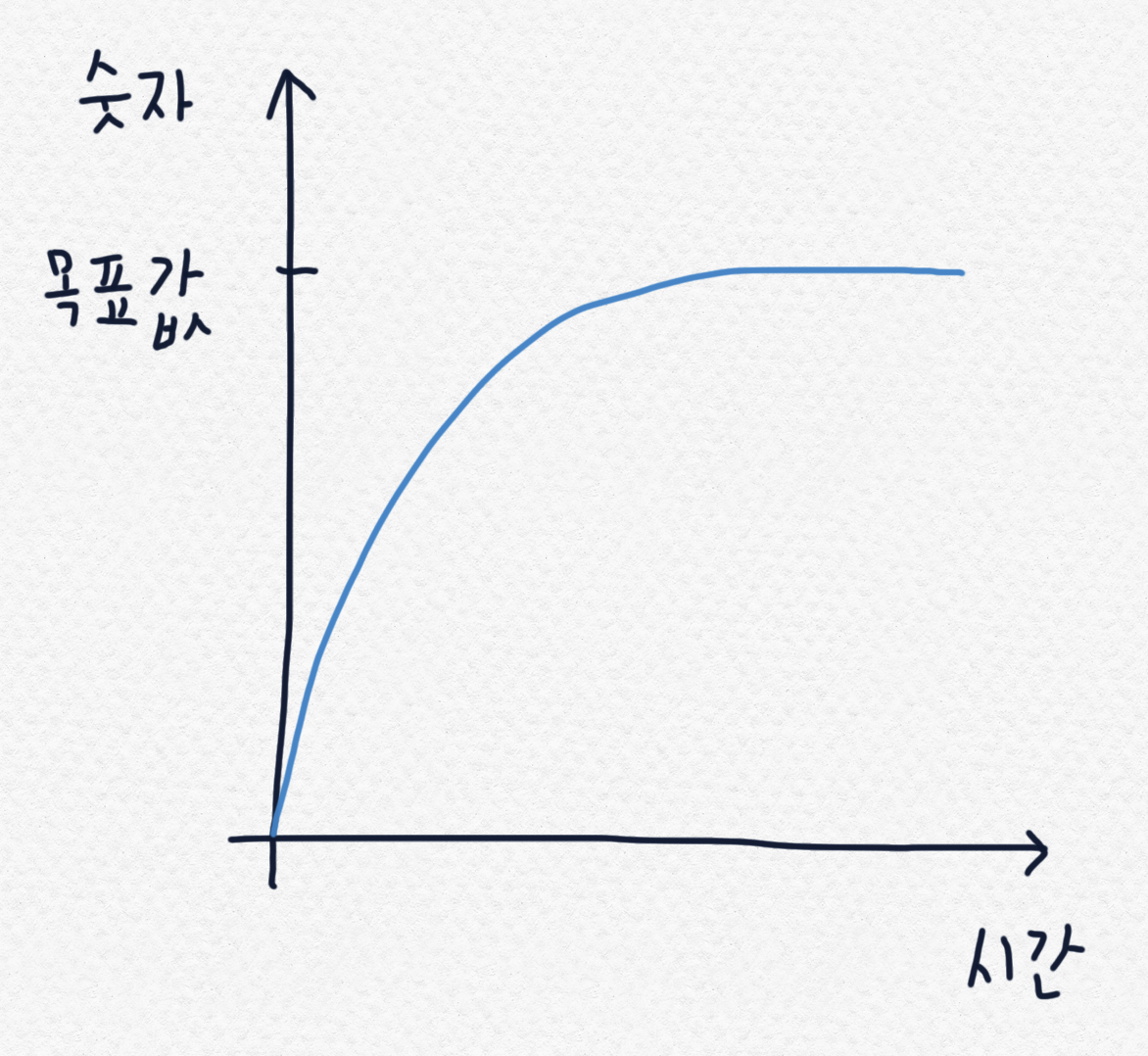
영상을 찍어서 일시 정지하면서 확인해 보니 처음에는 굉장히 큰 수로 증가하다가 목표에 가까운 숫자에 도달하면 1씩 증가한다는 것을 알 수 있었다. 이를 그래프로 표현해 보자면

마치 로그 그래프처럼 리뷰 수를 보여주면 된다. 이를 어떻게 구현하면 되느냐? 우리에겐 chatgpt 가 있다~
처음에는 크게 증가하다가 나중에는 늦게 증가하는 함수를 만들어달라고 했다.
const easeOutCubic = 1 - Math.pow(1 - progress, 3); // 이 값에 의해 처음에는 빠르게 증가하다가, 나중에는 느리게 증가합니다.
const currentValue = start + (end - start) * easeOutCubic;
처음에 생각했던 것과 마찬가지로 지수를 이용해 증가하는 수치를 줄인다는 걸 알 수 있다.
이 기능을 공용 util 함수로 개발해 추후에도 숫자가 증가하는 애니메이션에 사용할 수 있도록 하였다.
구독 랜딩 페이지 링크: https://www.sooldamhwa.com/subscribe
전통주 구독 - 한 달에 한 번 찾아오는 인생술, 술담화
국내 최초! 소믈리에가 엄선한 전통주 정기 구독 서비스로 인생술을 경험해 보세요
www.sooldamhwa.com
<회고>
기획에는 없었지만 최대한 좋은 UX를 제공하도록 노력했었다. api 응답을 받아서 보여주는 데이터들 모두 스켈레톤 처리, 이미지 스켈레톤 처리, 리뷰 클릭하여 모달로 보여줄 때 이미지 늦게 뜨지 않도록 미리 load 등이 있었다. 기획자나 디자이너가 미리 알 수 없는 개발적인 아이디어를 적용해 좀 더 좋은 UX를 만들었다고 생각한다.
5. 어드민 푸시 관리 배포
앱 배포 후 카카오톡 플친 메시지 대비 비용이 무료인 푸시 메시지를 앱으로 보내고 있었으나, 관리자가 어드민에서 설정할 수 없었고 직접 개발팀에 얘기해 보낼 수 있었다. 좀 더 자유롭게 사용하실 수 있도록 어드민에서 푸시 메시지를 예약할 수 있는 기능을 개발했다.
푸시 메시지의 타이틀과 메시지에 변수명을 @{변수명} 입력할 수 있다.
메시지를 보낼 엑셀을 업로드할 수 있는데 이때 변수명이 엑셀에 있어야 한다.
반대로 엑셀에는 @{변수명}이 있는데 타이틀이나 메시지에 @{변수명} 이 없는 경우도 문제다.
이럴 경우에 에러를 표시하도록 했고, xlsx 라이브러리를 이용해 개발했다.
6. 6월 프로모션 술 지도 이벤트 페이지 개발
링크: https://www.sooldamhwa.com/damhwaMarket/event/282
찾아오는 인생술, 술담화
국내 최초 전통주 술 정기 구독 서비스 쇼핑몰 술담화에서 소믈리에가 추천하는 다양한 술을 경험하세요
www.sooldamhwa.com
각 지역별 상품을 클릭해서 볼 수 있는데, 클릭할 수 있다는 느낌을 주기 위해 커졌다 작아지는 애니메이션을 적용하였다. 애니메이션은 외부 라이브러리를 사용해서 어렵지 않았는데 디자이너가 원하는 위치를 pc/mo 다른 이미지에 각각 정확하게 맞춰야 해서 시간이 좀 걸렸다.
7. 구독권 개발
구독권이란 100% 할인받아 구독을 할 수 있는 쿠폰을 의미한다. B2B에서 수요가 꽤 있다고 하여 개발을 진행했다. 제공받은 구독권 쿠폰을 입력하면 사용할 수 있다.
- 예상치 못한 개발 건들이 있었는데, 다행히 버퍼 기간 설정해서 일정에 차질이 없었다.
- 구독권은 billing key 발급이 필요 없어서 기존 결제 로직을 상당히 많이 바꿔야 했다. 기존에는 api 호출 순서가 상관없었는데 구독권이 생기며 순서에 맞춰 호출해야 했다. 기존 코드를 수정해야 해서 더 많은 개발 기간을 잡아먹었다. 일정 내에 개발해서 순서에 맞게 api 호출하는 코드가 좀 아쉬웠다. 더 고민해 보고 추후에 개선해 보기로 했다.
- 구독권 기능을 만들었는데 실제로 잘 쓰고 있는가 모르겠다. 쓰고 있다면 괜찮은 건데 아직 쓴다는 얘기는 못 들었다. 개발 이전부터 수요를 확보해 두고 개발하자마자 실제로 바로 매출이 일어나는 방식으로 하면 좋을 텐데. 회사의 프로세스가 좀 아쉬웠다.
8. Zod 도입
Zod 도입기의 자세한 내용은 아래 글에 정리해 두었다.
Zod를 도입한 이유 (런타임 타입 검증)
우리 개발팀은 typescript로 타입을 검증하고 있었다. ts는 컴파일 타임에 타입 오류를 잡아주어 많은 도움이 되지만, 외부 API 응답을 런타임에 체크하는 것은 불가능하다. 물론 백엔드 개발자와 소
bsnn.tistory.com
9. 미로그인 리다이렉트 개선
미로그인 리다이렉트도 개선했다. 자세한 내용은 아래 글에 있다.
Nextjs Middleware로 redirect하여 UX 향상하기
내가 개발하고 있는 술담화 전통주 쇼핑몰을 서핑하고 있었다.로그인이 필요한 페이지로 접속시 고객 경험이 불편한 부분이 있었다.예를 들어, 장바구니 페이지 라면(우리 서비스는 로그인 하
bsnn.tistory.com
이렇게 2024년 상반기 회고가 끝났다. 한 게 많은데 한꺼번에 몰아서 적으려니 오래 걸리네. 다음에는 최소 3개월 단위로 끊어서 올려보자!
'dev' 카테고리의 다른 글
| Zod를 도입한 이유 (런타임 타입 검증) (0) | 2024.08.07 |
|---|---|
| Tanstack Query 는 필름 시뮬레이션이다 (회사 프로젝트에 TQ 도입기) (0) | 2024.08.02 |
| Nextjs Middleware로 redirect하여 UX 향상하기 (0) | 2024.03.05 |
| 덕업일치 개발자로 EO planet 에 소개 되었어요 (1) | 2024.02.12 |
| 개발자 신입 취직을 위한 상담 컨설팅 무료로 해드립니다 (0) | 2024.01.13 |




댓글