2023년 7월 12일 AWS 한국 사용자 모임에서 "React Native WebView 활용해 Hybrid Application 만들기" 세미나를 듣고 왔다. 지금 다니는 회사에서도 관심이 있는 기술이라 신청하여 듣고 왔다.

강의는 윤창현 님께서 진행해 주셨다. 알기 쉽고 재밌게 설명해 주셔서 유익했고 재밌었다.
Native App vs Hybrid App
Native App 은 iOS나 Android 등 특정 OS 에서 실행되는 앱을 의미한다. 다양한 네이티브 기능을 사용할 수 있어서 실행 속도가 빠르고 안정적이다.
프로덕트가 커지면서 유저에게 좋은 경험을 제공하기 위해서는 결국 Native 앱을 사용해야 한다.

그런데 세미나가 탈 Native 내용이다 보니 단점을 주로 얘기하셨다 ㅎㅎ 단점으로는
iOS
1. iOS 개발자가 귀하다. 그만큼 몸값도 높다.
2. 폐쇄적인 개발 환경을 갖춰야 한다. 무조건 xcode를 사용해야 한다.
3. 갑질의 끝판왕 App Store Review - 이것에 관한 자세한 이야기는 좀 더 아래에 정리했다.
Android
1. 다양한 기기, 제조사, OS, 화면 크기에 맞게 개발해야 한다.
각자의 UI 엔진들(삼성은 ONE UI, 샤오미는 MIUI 등), 다양한 viewport, 폴더블 폰 등 생각만 해도 아찔하다.
2. 다양한 환경에 대한 테스트가 필요하다.
회사 입장
1. 하나의 프로덕트를 위해 웹, 안드로이드, iOS 개발자, QA 테스터 등의 많은 인력이 필요하다.
그렇다면 Hybrid App 은 어떨까?
Hybrid App
Hybrid App 은 네이티브 앱과 웹 앱의 기능을 결합한 것으로 iOS나 Android 같은 다양한 플랫폼에서 실행할 수 있는 앱을 의미한다.
장점으로는
1. 하나의 코드 베이스로 두 플랫폼에서 동작하기 때문에 개발 시간을 단축할 수 있고 관리가 용이하다.
2. Native App 개발자보다 몸값이 낮다. (회사 입장에서 유리)
단점으로는
1. Native 에 비해 속도가 느리다.
2. 속도가 느리므로 UX 가 불편하다.
3. 두 개의 플랫폼에 동일하게 동작해야 하기 때문에 Native App과 비슷한 개발 자원(시간, 인력, 돈 등)을 소모할 수 있다.
대표적인 Hybrid App 에는 React Native 와 Flutter 가 있다.
React Native

React 를 기반으로 메타가 만든 하이브리드 앱 프레임워크이다.
장점
1. React 를 가장 많이 사용하고 있어서 프론트엔드 개발자가 가장 작업하기에 쉽다.
단점
1. 자칫하면 프로젝트가 매우 무거워진다.
2. 메타에서 관리하고 있지 않다. 오픈 소스화 되어 contributor 의 업데이트 위주이다. 아직 메이저 버전이 나오지도 않았다. (글 쓰는 현재 기준 0.72.3)
Flutter

Flutter는 구글에서 개발한 하이브리드 앱 프레임워크이다.
Dart 라는 언어를 이용해 개발한다.
장점
1. 구글에서 공식적으로 지원을 열심히 해주고 있다.
2. 독자적으로 만든 Dart 언어를 사용하기 때문에 호환성이 좋다. 마치 코틀린과 인텔리제이처럼.
단점
1. React-Native는 React를 이용해 바로 개발할 수 있는 것에 반해 Flutter는 Dart라는 언어의 진입 장벽이 있다.
2. 아직 개발 커뮤니티가 형성되지 않아 자료를 찾기가 힘들다.
현재는 React-Native가 더 인기가 많다. 다만 Flutter의 인기도 점점 높아지고 있다.


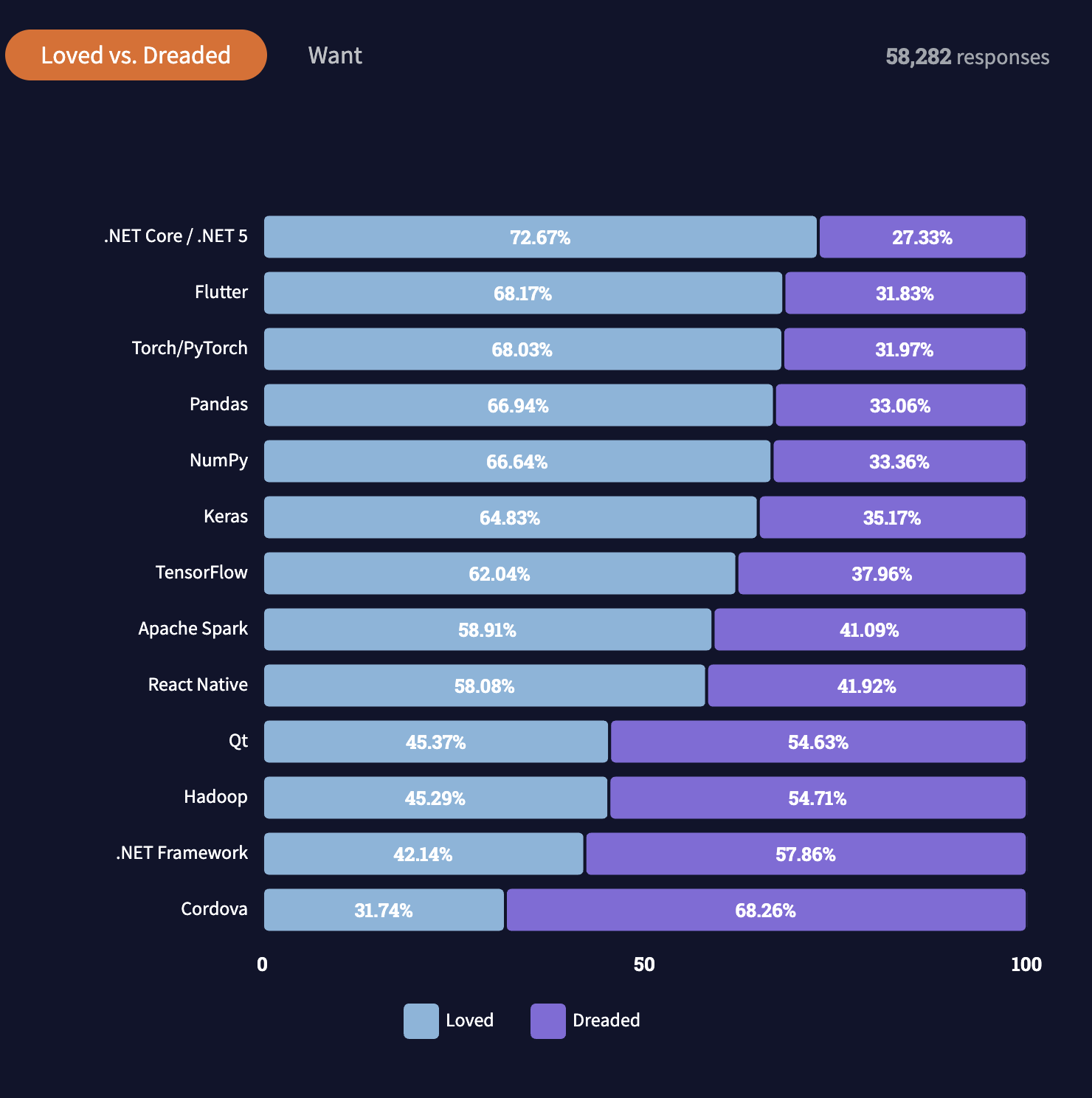
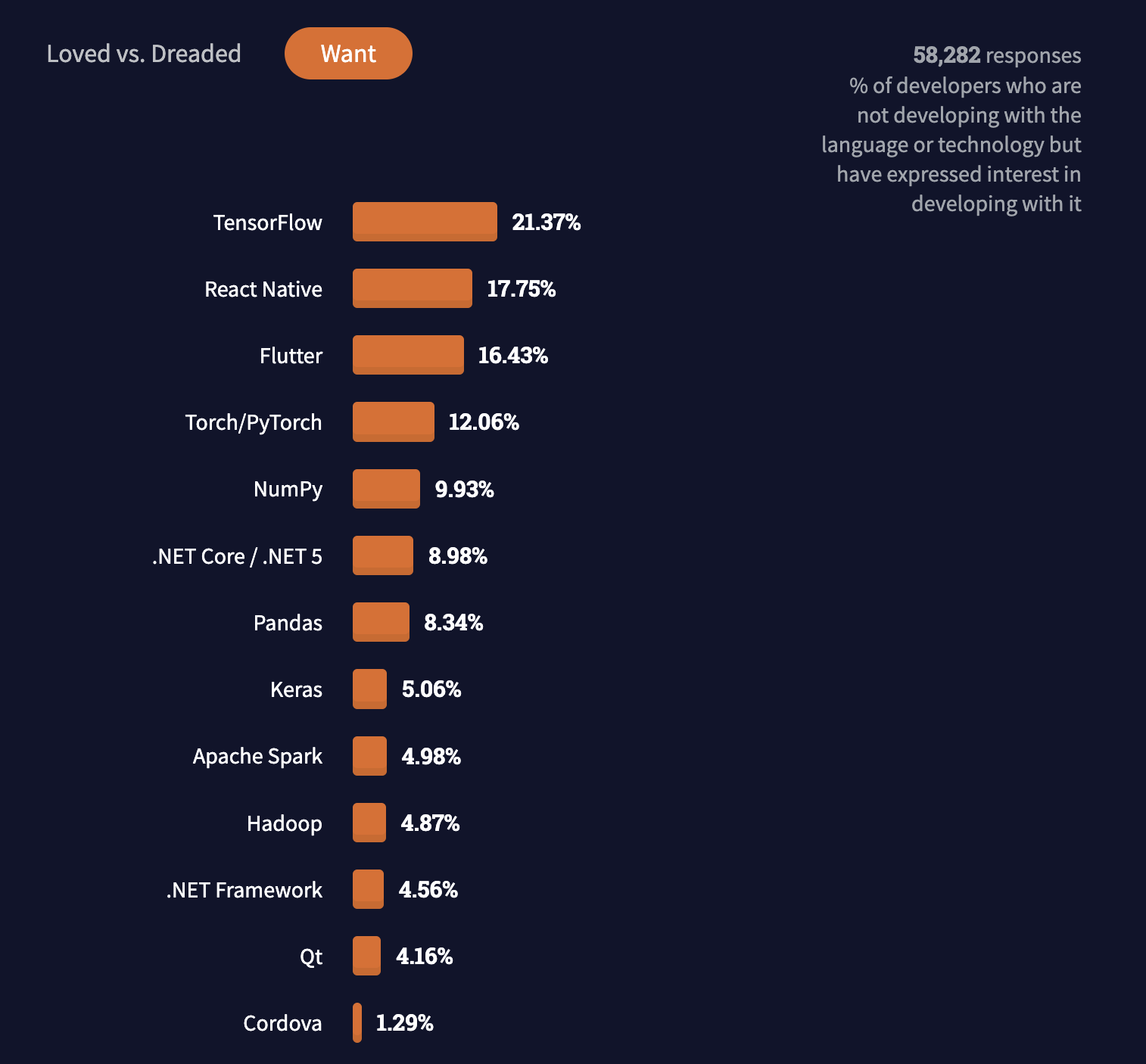
2021년에 조사한 stackoverflow의 자료에 의하면 Flutter 의 인기도 점점 추세이다.
심지어 Loved는 Flutter 가 더 많다.
세미나에서는 아직까진 React-Native를 추천하셨다.
(RN 공부했는데 나중에 Flutter 또 공부해야 하는 거 아녀?)
Hybrid App 에 대한 자세한 설명
강의해주신 분께서 React-Native로 개발하시며 겪으신 Hybrid App의 장단점을 정리해 보겠다.
개발자의 관점에서,
먼저 단점,
1. 웹 기반이기 때문에 네이티브처럼 자연스러운 UI/UX를 제공할 수 없다.
예를 들어 화면 이동할 때의 내비게이션 효과, 스와이프를 이용한 뒤로가기, 아래로 오버 스크롤하여 새로 고침 등을 할 수 없다.
물론 하이브리드 앱으로도 흉내 낼 순 있지만, 개발자의 노력이 수반되기 때문에 '이럴 거면 네이티브로 하지..'라는 생각이 들 수도 있다.
2. 웹 & 앱 코드를 동시에 개발, 관리해야 해서 개발 속도가 느려진다.
코드를 개발하면서 웹과 앱을 동시에 디버깅해야 한다. 앱에서는 관리자 도구를 켤 수 없다.
Native에 비해 개발 속도가 느려질 수밖에 없다.
3. 인프라가 복잡해지고, 비용이 더 발생한다.
Native App 으로 만들었다면 빌드하고, 앱스토어에 올리면 끝이지만
하이브리드 앱은 웹 배포라는 추가적인 인프라가 필요하다.
관리 포인트가 더 생기고, 그만큼 비용도 더 발생한다.
장점
1. 웹 개발자도 쉽게 앱 개발이 가능하다.
java, kotlin, objective c, swift 를 배우지 않아도 앱 개발을 할 수 있다.
2. UI 가 iOS, Andriod 마다 다르게 보이는 이슈를 최소화할 수 있다.
같은 코드라도 iOS와 Android에 따라 다르게 보일 수 있다.
React-Native 는 웹 기반이기 때문에 이 문제를 최소화할 수 있다.
다만, 발생할 수는 있어서 QA는 꼭 필요하다.
3. 빠른 배포를 통해 개발, 이슈 대응을 할 수 있다.
Native App 은 스토어의 심사가 통과해야 배포가 가능하고
유저가 업데이트를 해야 반영되는 한계가 있지만
Hybrid App 은 웹 기반이기 때문에 유저들에게 바로 배포가 가능하다.
유저의 관점에서,
단점
1. 유저의 네트워크가 느릴 경우 좋지 않은 UX를 겪을 수 있다.
리소스가 미리 어느 정도 다운로드하여져 있는 네이티브 앱과 달리 하이브리드 앱을 네트워크 통신이 불가피하다.
흔한 케이스는 아니지만 해외에 갔을 경우, QoS에 걸렸을 경우(데이터를 다 써서 느린 속도로 통신할 경우), 공용 와이파이 일 경우, 지하철이나 한강 다리를 지나는 등 안정적이지 못할 경우엔 충분히 경험할 수 있다.
나도 개인적으로 지하철로 한강 다리를 건널 때 핸드폰 게임을 하고 있으면 인터넷이 끊기는 경험을 항상 한다.
2. 유저가 원하는 대로 작동하지 않을 수 있다.
네이티브 앱에서 기본적으로 제공하는 기능(제스처, 롱 프레스, 자연스러운 애니메이션 등)이 있다.
웹 뷰에서도 이런 동작들을 흉내 낼 순 있지만, 완벽히 모든 것을 구현하기는 힘들다.
네이티브 앱에선 되던 기능들이 웹 뷰에서 안되면 앱에 대한 평가가 안 좋을 수 있다.
장점
1. 자동 업데이트
네이티브 앱은 스토어에 들어가 업데이트를 해줘야 한다.
반면 하이브리드 앱은 웹만 배포하면 반영되니 유저가 귀찮게 업데이트를 해주지 않아도 된다.
2. 가벼운 앱 사이즈
네이티브 앱은 몇십 ~ 몇백 MB는 금방 넘어가는데, 하이브리드 앱은 10MB를 넘는 경우가 별로 없다.
앱을 다운로드하는 시간도 단축할 수 있고, 데이터 용량도 절약할 수 있으니 유저에게 좋다.
나도 무제한 요금제가 아니라 와이파이가 없는 곳에선 대용량의 앱을 다운로드하지 않게 되더라.
특히 학생을 타깃으로 하는 앱이라면 저용량인 하이브리드 앱이 장점이 될 수 있다.
3. 텍스트 복사 붙여 넣기가 가능하다.
네이티브 앱은 꾹 눌러서 텍스트 복사가 안된다.
반면 하이브리드 앱은 이게 가능하다.
계좌 번호나 전화번호를 복사한다든지 유용하게 쓸 수 있다.
서비스 측면에서,
장점
1. PC와 동일한 경험을 제공한다.
커머스처럼 push notification 이외 다른 네이티브 기능을 쓰지 않는 서비스라면
하이브리드 앱을 사용해
PC와 동일한 경험을 제공해 유저의 UX를 향상할 수 있다.
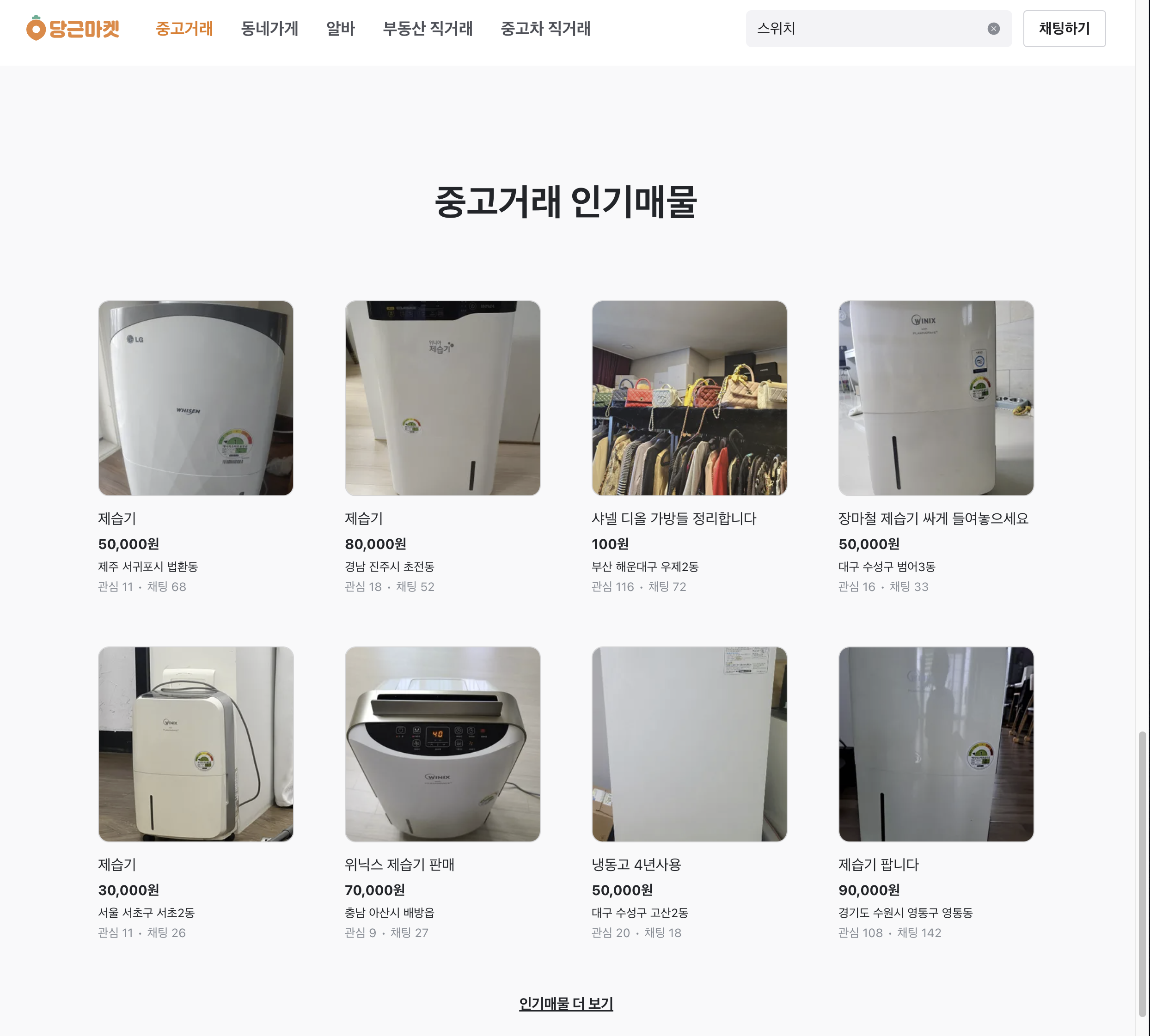
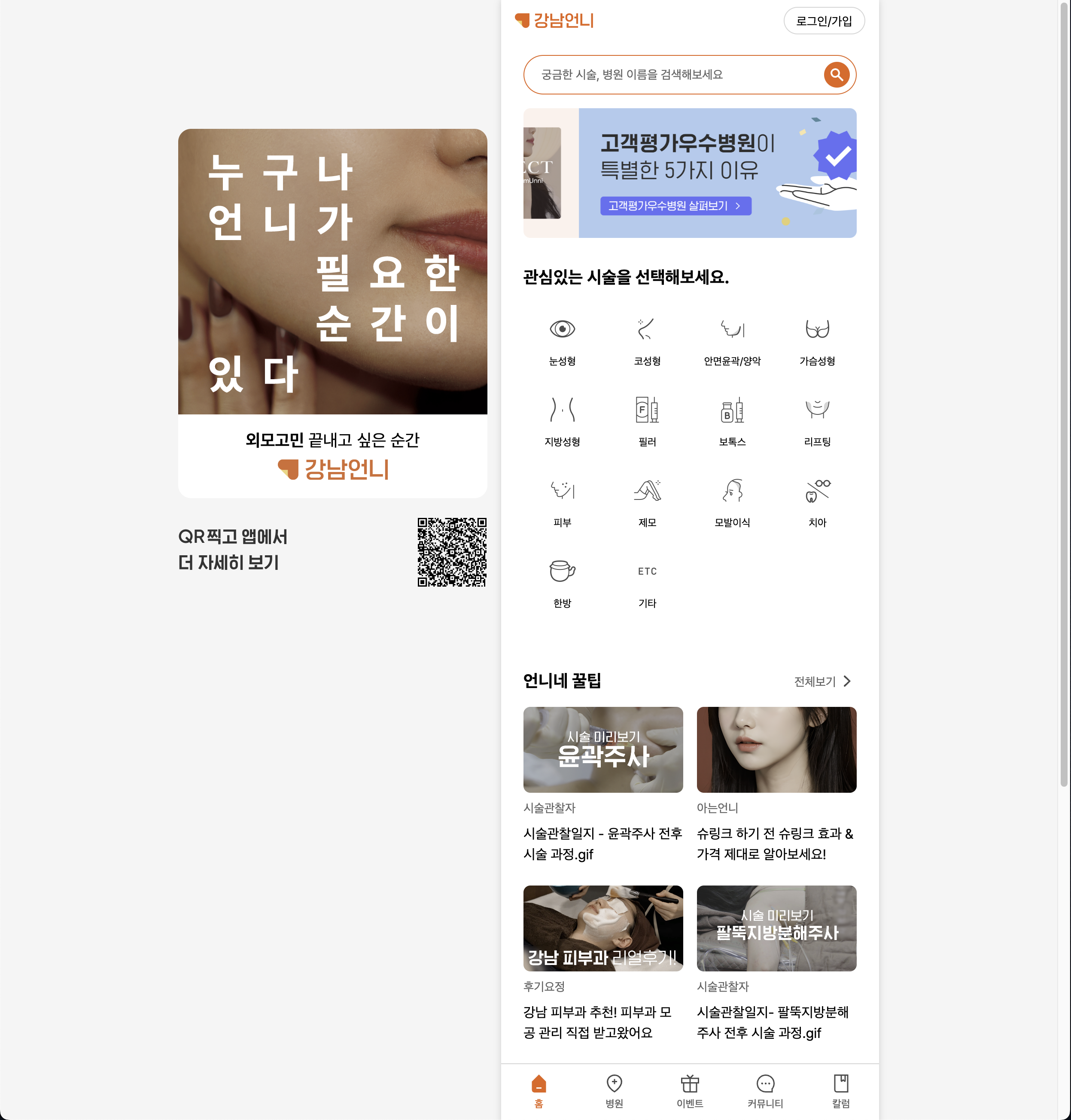
강의자분께서 대표적으로 하이브리드 앱을 잘 쓰고 있는 곳 3가지 예시를 보여주셨다.



PC에서도 앱과 동일한 레이아웃으로 보여주고 있다.
이렇게 할 경우 PC와 앱에서 완전히 동일한 경험을 제공한다.
개인적으로는 이게 UX가 좋은 건지는 잘 모르겠다.
PC 사용자 입장에서 저렇게 좁은 가로 폭으로 웹 서핑을 하면 불편할 것 같다.
다만 모바일 형태의 레이아웃만 개발한다면
그만큼 개발 기간을 단축해서
PC, APP에 동시에 개발 및 유지 보수가 가능한 장점이 있다.
신규 기능 개발이 잦은 초기 스타트업이나 프로젝트에서 유용하게 사용할 수 있다.
2. 앱에서 할 수 없는 SEO를 겸비할 수 있다.
특히 커머스의 경우 SEO 가 중요하다.
구글이나 네이버, 다음 등에서 검색했을 때 자사에서 판매하는 상품이 나오느냐, 나오지 않느냐는 큰 차이다.
당연히 검색 엔진에 발견되는 게 유저 유입을 발생시키기 때문에
네이티브 앱보다 훨씬 유리하다.
개발할 때 유의할 점
하이브리드 앱을 개발할 때 유의할 점을 코드와 함께 알려주셨는데
아직 하이브리드 앱을 경험해보지 못해 100% 이해할 순 없었으나
이런 이슈들을 해결해야 하는구나 하는 느낌은 알 수 있었다.
여기서 코드에 대해 자세히 적진 않겠고, 궁금하신 분들은 하단에 강의 링크에 들어가셔서 보시면 되겠습니다.
1. SplashScreen 처리가 필요하다.
하이브리드 앱에서 웹 뷰가 아직 로딩 중이라면 흰 화면이 보인다. 이는 좋은 UX 가 아니다.
따라서 Animation으로 Fade Out을 주는 등의 처리가 필요하다.
2. 화면 상단에 대한 처리가 필요하다.
안드로이드는 상단에 카메라 홀이 있고, 아이폰의 상단에는 다이내믹 아일랜드 혹은 노치가 있다.
또한 안드로이드는 기종에 따라 좌우에 라운딩 처리가 되어 있다. (이거 명칭이 뭐였죠 기억이 가물가물)
이 부분에 콘텐츠가 있으면 제대로 안 보일 수 있다.
이곳을 SafeArea라고 부른다.
따라서 웹/앱을 구분하여 앱에서는 SafeArea는 콘텐츠가 보이지 않게끔 처리가 필요하다.
3. 웹-앱 통신
웹뷰와 앱의 통신은 queryString과 postMessage를 사용하는 대표적인 2가지 방식이 있다.
주의해야 할 점은 iOS와 android의 객체 생성 위치가 다르다는 점이다.
iOS는 window에 ReactNativeWebView 객체가 생성되지만
android는 document 객체에 생서된다.
웹-앱 통신 내용은 아직 경험해보지 못해서 모두 이해하진 못했지만
웹 뷰와 앱 간의 통신이 필요하구나 정도로 알 수 있었다.
4. Fallback 처리
웹에서 에러가 발생하거나 유저 인터넷 환경이 좋지 않아 timeout 이 난 경우
이에 대한 처리를 해줘야 한다.
강제로 새로고침 하거나 안정된 환경에서 다시 접속하라는 alert를 띄우는 방법 등이 있다고 한다.
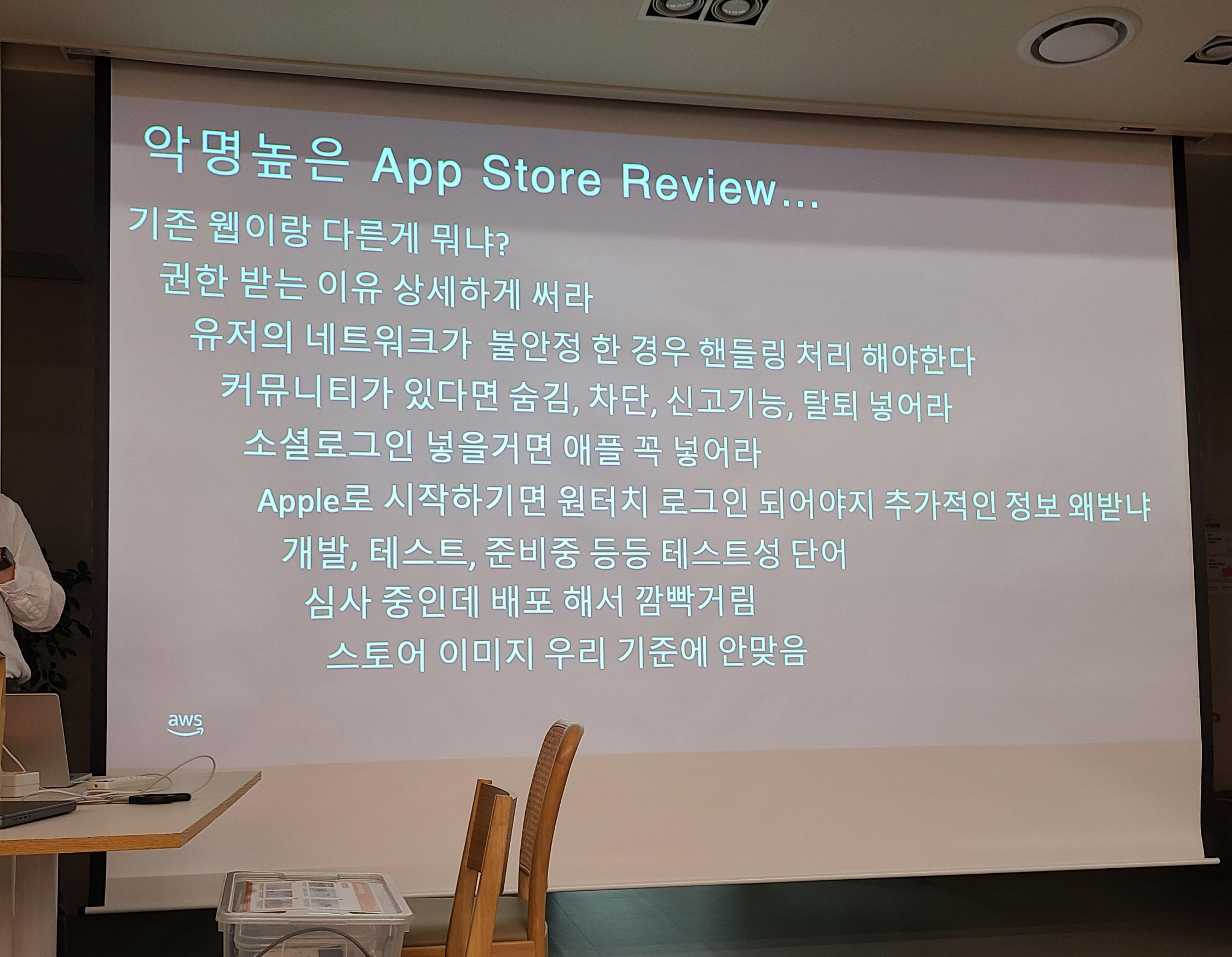
악명 높은 애플 앱스토어
애플 앱 스토어가 정말 갑질 오브 갑질을 한다고 혀를 내두르셨다.

ppt에서 문장 계단처럼 하나씩 내려가는데
하나하나가 계단을 한 발씩 올라가는 힘듦일까 싶었다.
위와 같은 이유에서 리젝을 당하기 매우 쉽고
심사하는 사람에 따라서 결과가 달라진다고 한다.
그래서 심사에만 최소 1달은 걸린다고.
하이브리드 앱을 하는 이유가 iOS 로도 배포하기 위해서라는 이유가 큰데
안드로이드에서만 배포했다면 구현해도 되지 않는
애플이 원하는 기능들을 만들어야 하는 것을 알게 되었다.
(애플 로그인, 에러 핸들링, 커뮤니티 숨김 차단 신고 탈퇴 기능 등)
만약에 하이브리드 앱을 구현한다면
먼저 안드로이드를 개발, 배포하고
후에 iOS 도 개발, 배포하는 방법도 있을 것 같다.
내 생각
1.
iOS 나 android 개발자가 없고 웹 개발자만 있는 회사에서
추가 인력 채용할 여력이 없다면
웹 뷰는 선택이 아니라 필수구나라는 것을 알게 되었다.
네이티브 앱으로 갈 경우 android, iOS 최소 2명을 뽑아야 하기 때문이다.
2.
이전 회사에서 임베디드 개발할 때가 떠올랐다.
강의하시는 분께서 하루는 잘 되다가, 다음 날 아무것도 건드리지 않았는데 안되고
또 다음 날은 아무것도 건드리지 않았는데 잘 되는 경험을
굉장히 많이 해보셨다면서 힘듦을 토로하셨다.
나는 이전에 프린터 회사의 펌웨어를 개발했었는데
개발 환경 구축하는 것부터가 정말 까다로웠다.
우분투 버전에 따라서도 elf 파일을 빌드하는 방법이 달랐다.
빌드할 때 발생하는 에러들을 하루종일 구글링해서 찾아야 했다.
같은 우분투 버전에서도 설치되어 있는 라이브러리 버전에 따라 결과가 달라졌다.
하이브리드 앱도 일종의 임베디드 개발이라
이런 무수한 삽질이 예상된다.
3.
당연한 얘기지만 QA도 훨씬 힘들질 것 같다.
웹/iOS/android 모두 테스트해야 할 텐데.
백엔드 쪽도 당연히 고려할 게 훨씬 많아질 듯.
4.
현재 웹에 구현된 기능을 어디까지 앱에서 사용하게 할지
웹과 앱은 어느 정도 똑같이 매칭하는 건지
같은 repository로 관리하는지, 다른 repository 로 관리하는지
아직 잘 모르는데 논의가 필요할 것 같다.
https://github.com/public-frontend-group/meetup/
GitHub - public-frontend-group/meetup: Collective Intelligence FE Group offline meetup
Collective Intelligence FE Group offline meetup. Contribute to public-frontend-group/meetup development by creating an account on GitHub.
github.com
강의가 올라온 깃헙과 유튜브를 첨부하였습니다.
좋은 강의 감사했습니다!
'dev' 카테고리의 다른 글
| 강원랜드 카지노 필승법 카드 카운팅 웹앱 개발 후기 (1) | 2023.10.05 |
|---|---|
| jest 라이브러리 import 문제 해결 방법 (SyntaxError: Unexpected token 'export') (0) | 2023.08.13 |
| 틸드tilde(~)와 캐럿caret(^)의 차이, 어떤 걸 써야할까? (이슈 회고) (0) | 2023.06.26 |
| 2023년 상반기 주류 이커머스 스타트업 프론트엔드 개발 회고 (0) | 2023.06.13 |
| 사용자 스토리 맵 만들기 책 후기 - 스타트업에서 애자일 도입하기 (0) | 2023.06.07 |




댓글