
내가 개발하고 있는 술담화 전통주 쇼핑몰을 서핑하고 있었다.

로그인이 필요한 페이지로 접속시 고객 경험이 불편한 부분이 있었다.
예를 들어, 장바구니 페이지 라면
(우리 서비스는 로그인 하지 않은 상태면 장바구니를 볼 수 없다)
1. 장바구니 페이지로 이동
2. 장바구니 정보 조회하는 API 호출
3. 서버에서 권한이 없다는 에러가 발생하면 login 페이지로 이동
이러한 흐름으로 동작하고 있었다. 이 방식의 불편함은
- 미로그인 상태에서 로그인이 필요한 장바구니 페이지로 이동하는 것이 별로다.
네트워크 느린 상황이라면 장바구니 페이지가 보이거나, 불필요한 URL 이동을 체감할 수 있다. - 미로그인 상태에서 장바구니 정보를 조회하는 API를 호출하는 것은 트래픽 낭비다.
"로그인이 되어있지 않은 상태일 때 로그인이 필요한 페이지로 가려고 하면
로그인 페이지로 간 후 로그인 성공시 가려던 페이지로 가면 되지 않을까"
라는 생각으로 개발하면 되지 않을까 생각했다.
이후 처음에 했던 건 다른 곳의 레퍼런스를 찾아봤다.
오늘의집에서 미로그인 페이지 접속시 redirect 하는 방법
우리보다 더 큰 회사에서는 이 문제를 어떻게 해결하고 있을까?

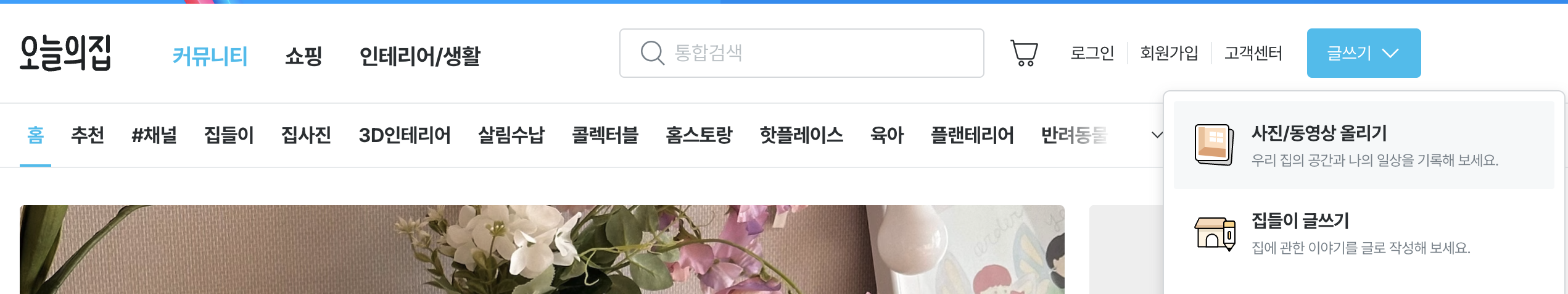
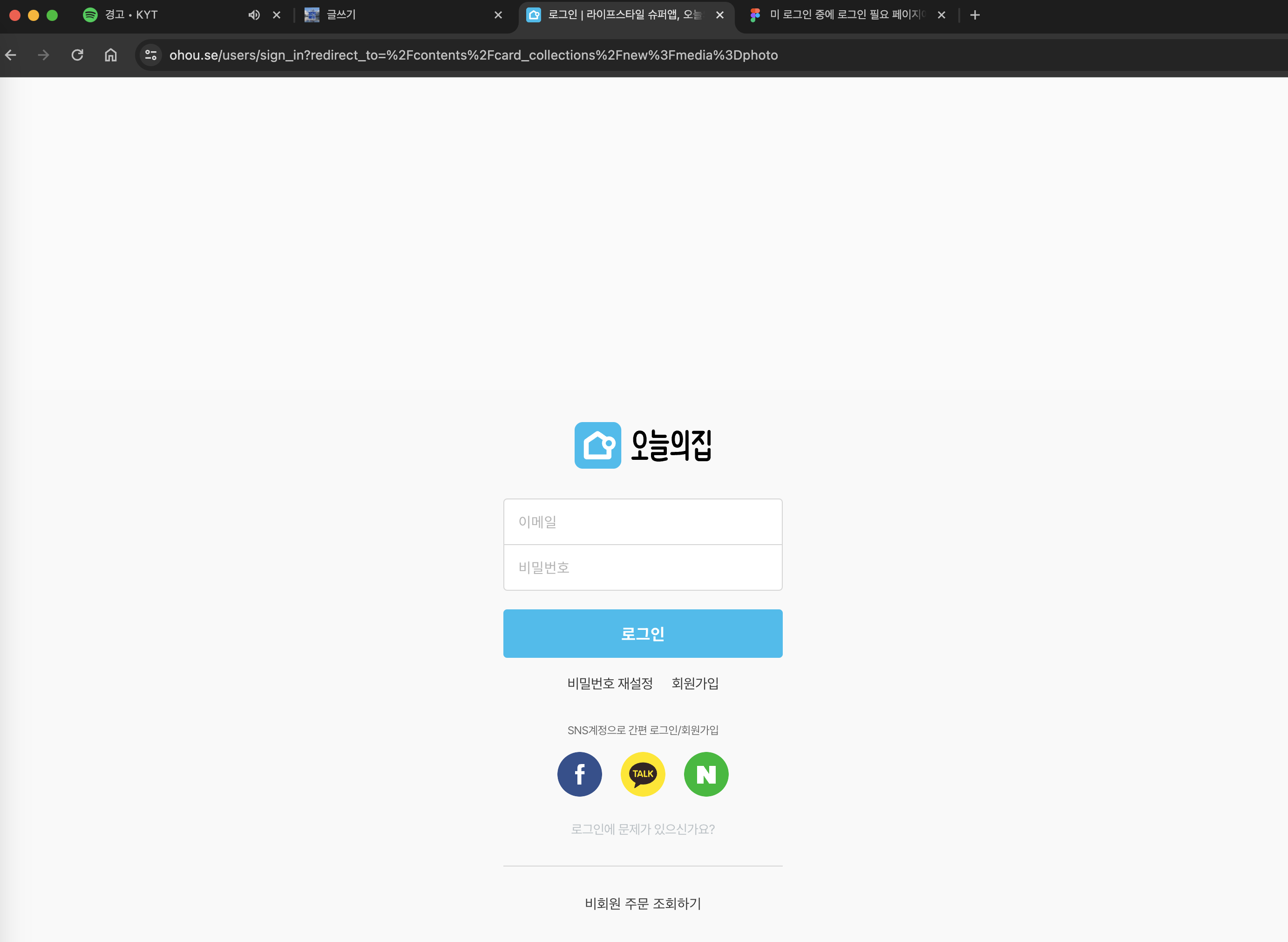
오늘의집에서 로그인하지 않은 상태에서 글쓰기 - 사진/동영상 올리기를 클릭하면 아래 경로로 이동한다.

URL 뒤에 redirect_to 라는 query string 으로 이동하려는 페이지를 기록해두고
로그인에 성공하면

URL에 있었던 redirect_to 를 활용해 해당 링크로 이동하는 방식이었다.
이를 통해 오늘의집 에서는
1. 로그인이 필요한 페이지로 이동하려고 할 때
2. 해당 페이지로 가지 않고
3. login?redirect_to={destinationUrl} 로 URL 에 기록해두고
4. 로그인할 때 이를 활용하여 redirect 시킨다는 것을 알 수 있었다.
나도 URL에 redirect_to 를 사용하면 되겠구나 알 수 있었다.
기능 설계
복잡한 기능이라면 무조건 설계를 먼저 하고난 다음에 개발을 시작해야
개발 시간을 단축할 수 있다.
급하다고 코딩부터 시작하면 오히려 시간이 더 오래 걸리는 아이러니를 발견하게 된다.
나는 피그마로 설계를 했다.

그 과정이 순탄치는 않았어서
설계를 3번 엎고 확정할 수 있었다.
왜 그랬을까?
첫 시도: redux 활용하기
처음에는 redux로 하는 방식을 생각했다.
1. 로그인이 필요한 URL (목적지 URL)에 이동
2. 로그인이 필요하면 login 페이지로 이동하고 목적지 URL 은 redux 상태로 저장
3. 로그인 성공시 redux의 목적지 URL 로 이동하고, 해당 state 초기화
의 흐름이다.
이 방법은 Nextjs의 <Link> 를 커버하지 못해서 선택하지 않았다.
<Link> 컴포넌트에서 위의 로직을 적용하기 위해서는
e.preventDefault() 를 해야 하는데
이렇게 할 경우 <Link> 의 좋은 기능들 (ex: prefetching)을 사용하지 못한다는
치명적인 단점이 있었다.
최종 설계: URL에 목적지 URL을 기록하고, Nextjs의 middleware를 활용
Nextjs 에서는 Middleware 를 제공한다.
라우터 이동하기 전에 실행하는 로직을 작성할 수 있다.
redirect나 rewrite 할 수 있다.
공식 문서 링크: https://nextjs.org/docs/app/building-your-application/routing/middleware
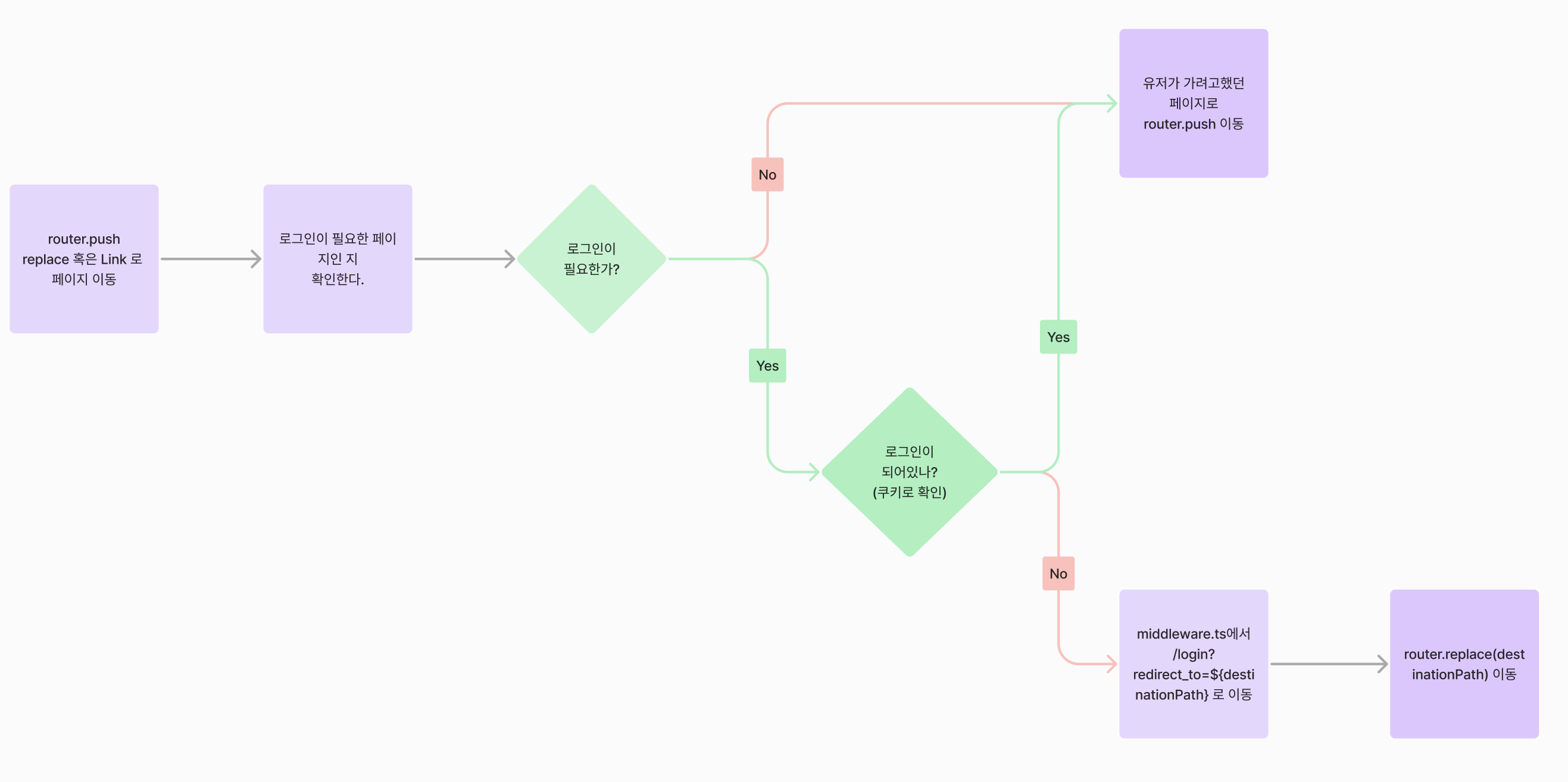
내가 설계한 흐름은 다음과 같다.

회사 코드에는 기존 로그인 관련 기능이 더 있어서 좀 더 복잡하지만
큰 그림은 위와 같았다.
설계를 만들고
개발팀원 분들께도 확인을 받고
개발과 테스트를 다 끝냈다.
그런데 숨겨진 복병을 만났다.
빌드하고 실행하면 의도치 않은 버그가 발생해서
다 만든 코드를 폐기해야하나 하는 위기를 맞이했다.
개발 도중 만났던 해결하기 힘들었던 버그들
아직 현재 회사에서는 feature branch 에 대해서는 CI/CD 하지 않고 있다.
그래서 개발을 다 끝내고 빌드한 후 실행해보니
그때야 버그를 발견하는 참사가 일어났다.
버그 내용은 아래와 같았다.
1. 미로그인 상태에서 장바구니 페이지로 이동
2. 로그인 페이지로 redirect
3. 로그인 성공
4. npm run dev 했을 땐 장바구니 페이지로 갔으나, 빌드 후 실행하면 페이지 이동 안함
처음에는 일단 개발한 코드를 써야하니
로그인 성공 후 장바구니 페이지로 갈 때
?timestamp={현재시간}
으로 이동하게 하여 해결했었다.
하지만 이렇게 해결해도
1. 미로그인 상태에서 장바구니로 이동
2. 로그인 페이지로 redirect
3. 로그인 후 장바구니로 이동
4. 장바구니 아이콘 클릭시 로그인 페이지로 감 (버그. 로그인 되어 있으니 장바구니 페이지로 가야함)
위의 또 다른 이슈가 발생했다.
결국 timestamp 라는 야매(?) 방법을 써도 해결이 불가했다.
구글링 해서 나오는 방법들을 테스트 하는 데도 너무 오래 걸렸다.
매번 빌드해서 확인해야 했기 때문이다.
그래서 2~3일은 걸렸는데 해결 방법을 찾았다.
middleware 에
response.headers.set('x-middleware-cache', 'no-cache');라는 코드를 추가하니 해결할 수 있었다.
즉, Nextjs는 라우터 이동을 캐싱하고 있었고
이 때문에 개발 환경에서는 이슈가 발생하지 않았고
빌드 이후에만 발생했던 것이었다.
이외에도 많은 이슈들이 있었는데
마이너해서 생략하겠습니다.
개선 전, 후 비교 영상
개선 전과 후를 영상으로 캡처했다.
먼저 개선 전 영상
개선 후의 영상
영상을 보면 장바구니 아이콘을 눌러서 장바구니 페이지로 이동하려다가
로그인 페이지로 이동한다.
로그인 페이지 URL에 query string으로
?redirect_to=%2FdamhwaMarket%2Fcart
이 붙어있음을 확인할 수 있다.
로그인 후 URL에 있던 redirect_to를 활용해 장바구니 페이지로 이동하고
이 때 장바구니 관련 조회 API 를 요청하는 것을 확인할 수 있다.
결론적으로,
미로그인 상태에서 로그인이 필요한 페이지로 이동시
로그인이 필요한 페이지가 아니라 login 으로 이동하게 하여
- 미로그인 상태에서 로그인이 필요한 페이지로 이동하는 불편한 UX 개선
- 미로그인 상태 로그인이 필요한 정보를 호출하는 API 를 방지하여 백엔드 리소스 확보
의 성과를 거둘 수 있었다.
배포 이후 api 호출을 쌓는 로그를 확인해봤다.
미로그인 상태에서 auth가 필요한 api 를 호출해 401 Unauthorized 가 뜨는 경우를 30% 감소시켰다.
이를 통해 api 호출 횟수를 12% 감소시킬 수 있었다.
(아직 401이 남아있는 이유는 다른 도메인에서 호출하는 경우가 있고, 혹시 웹 크롤러가 요청하는 경우도 있지 않을까 싶다.)
결론
사실 매일 매일이 생존에 급한 스타트업 상황에서
매출에 직결되지 않는 이런 개선을 할 수 있었던 게
회사에 감사한 일이었다.
덕분에 나도, 우리 회사의 웹서비스의 퀄리티도
좋은 방향으로 성장할 수 있는 좋은 기회였다.
나중에도 기회가 될 때, 유저들에게 더 좋은 UX를 제공하는 기능들을 개발해보겠다.
<4줄 요약>
1. 다른 회사의 레퍼런스를 참고하자.
오늘의집을 참고하며 좋은 해결 방법을 선택할 수 있었다.
개발 설계 단계에서 다른 회사는 어떻게 하고 있는지 꼭 찾아보자.
2. 코드 상으로는 발생하지 않는 버그라면 캐싱을 의심하자.
3. 개발 환경이 아니라 빌드 환경에서 꼭 확인하자.
개발이 다 끝나고 빌드 이후 테스트하니 버그가 발견되어 멘붕이었다.
꼭 빌드 환경에서 확인하자.
4. Feature 브랜치도 CI/CD 환경 구축하자.
Feature 브랜치가 테스트, 빌드, 배포되어
해당 URL 로 확인할 수 있는 CI/CD 환경이 구축되어 있었다면
개발이 완성되기 전에도 확인할 수 있었다.
이 부분은 추후 구축 해보겠다.
'dev' 카테고리의 다른 글
| Zod를 도입한 이유 (런타임 타입 검증) (0) | 2024.08.07 |
|---|---|
| Tanstack Query 는 필름 시뮬레이션이다 (회사 프로젝트에 TQ 도입기) (0) | 2024.08.02 |
| 덕업일치 개발자로 EO planet 에 소개 되었어요 (1) | 2024.02.12 |
| 개발자 신입 취직을 위한 상담 컨설팅 무료로 해드립니다 (0) | 2024.01.13 |
| 2023년 하반기 회고 - 이커머스 프론트엔드 개발, 애자일, 스토리북, 테스트 코드, 사이드 프로젝트 (1) | 2023.12.28 |




댓글