이번 여름은 워터파크에 꼭 가보고 싶었다. 워터파크의 슬라이드는 롤러코스터와 다르게 뚝 떨어지는 게 적어서 덜 무섭고 재밌다. 하지만 캐리비안베이나 오션월드는 너무 사람이 많아서 가기가 무서웠다. 어쩌다 인스타그램에 영상으로 하이원 리조트의 워터파크가 사람이 적고 물이 깨끗하다는 걸 알게 되었다. 서울에서 꽤 먼 거리라 사람이 적은 곳이었다. 그렇게 여름휴가는 하이원 리조트로 다녀오게 되었다.
지도로 하이원 리조트를 보니 강원랜드가 보였다. 호기심이 많은 나는 이번 기회를 놓칠 수 없었다. 간 김에 강원랜드도 구경해 보기로 했다. (강원랜드에 대한 이야기는 저번 글에 썼는데 글 마지막에 링크를 달아두겠다.)

바카라, 블랙잭을 미리 조금 공부하고 갔다. 강원랜드에 게임을 설명해 주시는 분도 계셔서 들으면서 방법을 더 숙지했다. 그런데 결국 바카라만 해보고 블랙잭은 못해봤다. 뭔가 더 어려워 보여서..
블랙잭을 잘하려면 카드 카운팅을 하면 좋다고 한다. 남은 카드가 무엇인지 알면 플레이어가 어떤 행동을 취해야 유리한 지 알 수 있기 때문이다. 그래서 카드 카운팅 웹앱을 만들어보면 어떨까, 백엔드 없이 프론트엔드 만으로 간단하게 만들 수 있을 것 같은데 싶었다. 처음 혼자서 끝까지 만드는 사이드 프로젝트의 난이도로 적절한 것 같아 만들어보게 되었다.
카드 카운팅 소개
https://card-counting.vercel.app/
카드 카운팅 (Card Counting)
card-counting.vercel.app


카드를 클릭하면 선택했다는 표시를 남겨서
카드의 히스토리를 기록할 수 있다.
초기화 버튼을 누르면 체크한 카드를 초기화할 수 있다.
모바일의 경우 초기화 버튼의 css position을 fixed로 설정해 화면을 따라다니도록 해 초기화를 쉽게 할 수 있게 하였다.

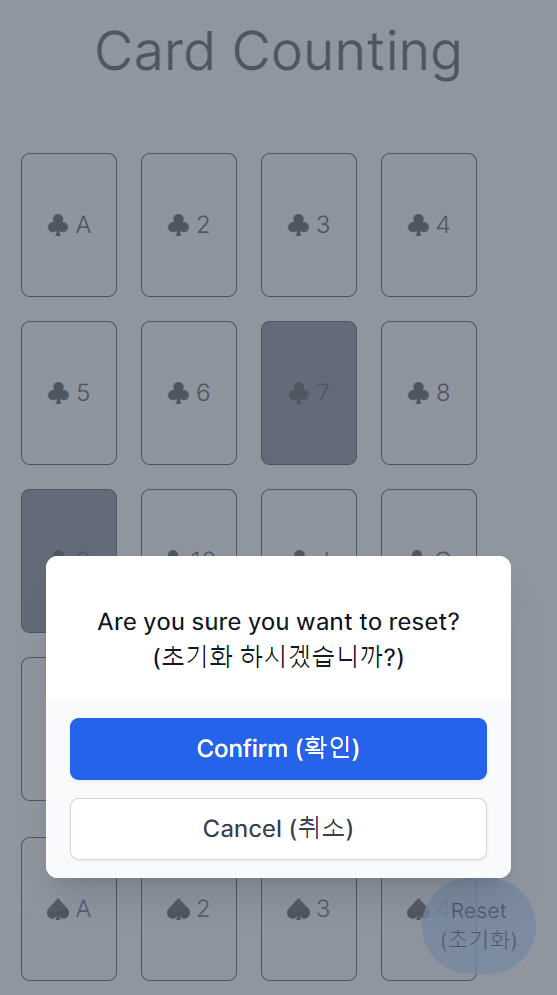
초기화 버튼을 실수로 누를 수도 있으니
모달을 띄워 정말로 초기화할 건지 확인을 받게 하였다.

SEO 도 좋게 하기 위해 metadata 모두 넣었고
title, description, open graph image 도 넣어 카카오톡에 보낼 때도 미리 보기 잘 뜨게 하였다.
개발 이야기
https://github.com/harrdas/card-counting
GitHub - harrdas/card-counting
Contribute to harrdas/card-counting development by creating an account on GitHub.
github.com
1. 모든 라이브러리는 최신 코드로!
회사의 코드는 모두 최신 버전을 사용할 수가 없다. 특정 라이브러리가 최신 react와 nextjs를 사용하면 문제가 발생하여 옛날 버전을 사용하고 있다. 혼자서 사이드 프로젝트를 진행하니 모두 최신 코드를 사용할 수 있었다 후후. 근데 뭐 특별히 신 기능을 많이 사용했던 건 아니었고, nextjs 13 버전에서의 app 라우터를 이용했다.
2. 회사에선 npm으로 관리하는데 yarn으로 해보았다.
3. tailwind css를 사용했는데 장단점이 있었다.
확실히 따로 스타일 파일을 만들지 않아도 되어 코드가 깔끔해졌다.
다만 Modal을 만드는 건 꽤 귀찮은 일이었다.
https://tailwindui.com/components/application-ui/overlays/modals
Tailwind UI - Official Tailwind CSS Components & Templates
Beautiful UI components and templates by the creators of Tailwind CSS.
tailwindui.com
tailwindui를 사용하면 modal 도 제공하는 것 같긴 한데 유료이다.
modal, snackbar 등 일반적인 컴포넌트를 사용하려면 무료인 mui를 쓰는 게 나을까 싶다.
tailwindcss와 mui를 동시에 사용할 수도 있는 걸까?
이 부분은 나중에 다른 프로젝트를 진행하며 찾아봐야겠다.
4. 카드 컴포넌트를 image가 아니라 div 와 css 로 만들었더니 mouse down 하는 순간 색이 칠해지는 이슈가 있더라
뭐 크리티컬 하진 않아서 그냥 넘어갔다.

5. Vercel 이용해서 배포하는 거 정말 너무 편하더라 와...
7. Vercel의 Analytics 이용해 접속자 수를 간편하게 확인했다.
처음에는 GA 를 써야하나 싶었는데
Vercel의 Analytics를 이용하면 라이브러리 설치하고 코드 한 줄 추가하면
사용자 통계를 확인할 수 있었다.
8. 뭔가 사람들이 많이 쓸 것 같진 않아서 도메인을 사진 않았다.
9. 홍보도 해보려고 한다. 카지노 관련 커뮤니티에 글을 올려볼 생각이다.
이건 해보고 후기도 나중에 다른 글로 올려보겠다.
10. 근데 카지노에서 카드 카운팅 써도 되나? 잘 모르겠다 쩝
개발은 내 것을 만들 때 가장 재미있다.
다음에는 백엔드도 쓰이는 복잡한 사이드 프로젝트도 만들어보려고 한다.
관련 글 : https://bsnn.tistory.com/168
강원랜드 카지노 빅휠 꿀팁 무조건 골드에 걸어야 하는 이유 (확률 기댓값 계산)
저번 주말 난생처음 강원랜드 카지노에 다녀왔다. 빅휠, 바카라, 슬롯 머신을 해봤는데 빅휠에 대한 기댓값이 얼마인지 궁금해졌다. 여기서 기대값이란 내가 돈을 얼마 걸었을 때, 얼마의 이득
bsnn.tistory.com
'dev' 카테고리의 다른 글
| useCallback 심도있게 살펴보기 (0) | 2023.11.09 |
|---|---|
| useDeferredValue 는 언제, 어떻게 쓰는걸까? (1) | 2023.11.05 |
| jest 라이브러리 import 문제 해결 방법 (SyntaxError: Unexpected token 'export') (0) | 2023.08.13 |
| Reactive Native Webview 의 장단점 (0) | 2023.07.19 |
| 틸드tilde(~)와 캐럿caret(^)의 차이, 어떤 걸 써야할까? (이슈 회고) (0) | 2023.06.26 |




댓글